В веб-разработке Python используется в основном на бэкенде с такими фреймворками, как Django и Flask.А сегодня расскажем о PyScript, который даёт возможность запускать Python прямо в HTML.
До сих пор Python не имел такой большой поддержки на фронтенде, как другие языки, например JavaScript. Но, к счастью, разработчики Python создали несколько библиотек для поддержки своего любимого языка в браузере, например Для просмотра ссылки Войдиили Зарегистрируйся.
А на Для просмотра ссылки Войдиили Зарегистрируйся анонсировали фреймворк PyScript от Anaconda для использования Python в вебе с помощью стандартного HTML. Вот твит о запуске фреймворка:
или Зарегистрируйся, Для просмотра ссылки Войди или Зарегистрируйся, Для просмотра ссылки Войди или Зарегистрируйся и других современных веб-технологий. В соответствии со своими целями он призван дать такие возможности:

В последние 20 лет Python и продвинутые языки пользовательского интерфейса, такие как HTML, CSS и JavaScript, не работали вместе. В Python не было простого механизма создания привлекательных пользовательских интерфейсов для подготовки и развёртывания приложений, а на освоение современных HTML, CSS и JavaScript может уйти много времени.
С возможностью применять в Python соглашения из HTML, CSS и JavaScript решаются не только эти две проблемы, но и те, что связаны с разработкой, подготовкой к развёртыванию, собственно развёртыванием и распространением веб-приложений.
Однако PyScript не заменит JavaScript в браузере, а, скорее, даст разработчикам Python, особенно дата-сайентистам, больше гибкости и мощи.
или Зарегистрируйся или загрузите Для просмотра ссылки Войди или Зарегистрируйся.
В этой статье научимся использовать PyScript через Для просмотра ссылки Войдиили Зарегистрируйся, связав компоненты в HTML-файле, и выведем первый Hello World в PyScript.
Весь код HTML-файла:
В браузере вы должны увидеть:

Совет - в редакторе Для просмотра ссылки Войдиили Зарегистрируйся, чтобы перезагружать страницу при обновлении HTML-файла, используйте плагин Live Server.
В методе write принимаются две переменные: значение id и переменная, которая будет предоставлена:
И вывод кода:

Мы получим вывод:

Для локальных файлов Python можно поместить код в файл с расширением .py, а пути к локальным модулям указываются в строках вида пути: ключ (YAML) тега <py-env>.
Создадим файл Python example.py с функциями:
Импортируем его в HTML с тегом <py-env>, в <head>:
Вот что вернётся:

PyScript поддерживает сторонние библиотеки:
Вот необязательные значения, которые предоставляются <py-config>:
PyScript находится на ранних стадиях разработки и активно дорабатывается. Он остаётся на стадии альфа-тестирования и сталкивается с известными проблемами, такими как время загрузки, которое может повлиять на удобство использования (на момент написания этой статьи другие операции не отображались из-за проблем с производительностью). Поэтому пока не стоит использовать его в продакшене: вероятно, будет много критических изменений.
Полезные ссылки:
Для просмотра ссылки Войдиили Зарегистрируйся.
Для просмотра ссылки Войдиили Зарегистрируйся.
Для просмотра ссылки Войдиили Зарегистрируйся.
Для просмотра ссылки Войдиили Зарегистрируйся.
До сих пор Python не имел такой большой поддержки на фронтенде, как другие языки, например JavaScript. Но, к счастью, разработчики Python создали несколько библиотек для поддержки своего любимого языка в браузере, например Для просмотра ссылки Войди
А на Для просмотра ссылки Войди
Нам понадобится
Чтобы писать код по этой статье, вам понадобятся следующие инструменты и знания:- любимый текстовый редактор или интегрированная среда разработки;
- знание Python;
- знание HTML;
- браузер (рекомендуется Google Chrome).
Что такое PyScript?
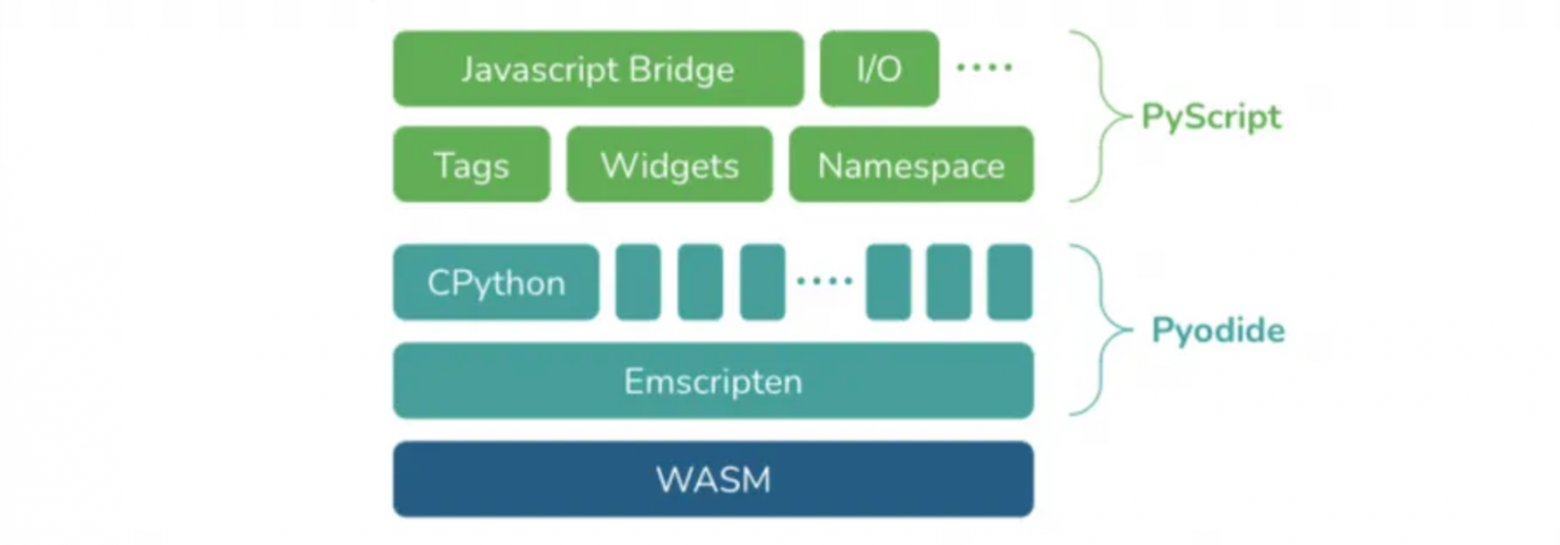
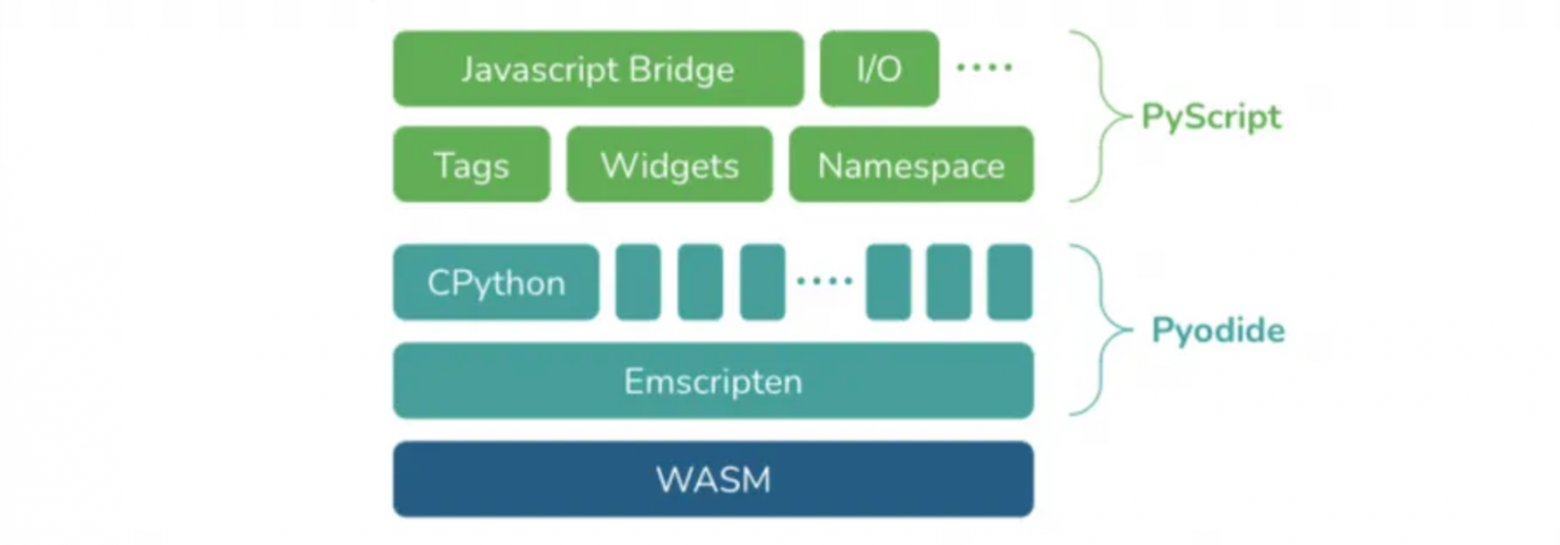
PyScript — это фронтенд-фреймворк для создания программ на Python в браузере с использованием HTML-интерфейса, а также мощи Для просмотра ссылки Войди- упрощённый и чистый API;
- систему подключаемых и расширяемых компонентов;
- поддержку и расширение стандартного HTML для чтения и надёжных, и своенравных компонентов с миссией «Программирование для 99% [людей]».

В последние 20 лет Python и продвинутые языки пользовательского интерфейса, такие как HTML, CSS и JavaScript, не работали вместе. В Python не было простого механизма создания привлекательных пользовательских интерфейсов для подготовки и развёртывания приложений, а на освоение современных HTML, CSS и JavaScript может уйти много времени.
С возможностью применять в Python соглашения из HTML, CSS и JavaScript решаются не только эти две проблемы, но и те, что связаны с разработкой, подготовкой к развёртыванию, собственно развёртыванием и распространением веб-приложений.
Однако PyScript не заменит JavaScript в браузере, а, скорее, даст разработчикам Python, особенно дата-сайентистам, больше гибкости и мощи.
Почему PyScript?
С PyScript язык получает последовательные правила оформления кода, простоту освоения и больше выразительности за счёт:- поддержки в браузере: с PyScript появляются поддержка Python и возможность размещения без серверов и конфигурации;
- возможности взаимодействия Python и JavaScript: в программах может осуществляться двунаправленная связь между объектами и пространствами имён Python и JavaScript;
- поддержки экосистемы: PyScript позволяет использовать популярные пакеты Python (Pandas, NumPy и др);
- гибкости фреймворка: PyScript — гибкий фреймворк, на основе которого разработчики легко могут создавать расширяемые компоненты прямо в Python;
- управления средой: PyScript позволяет разработчикам определять файлы и пакеты для запуска кода своей страницы;
- разработки пользовательского интерфейса: с PyScript разработчики могут легко работать с доступными компонентами пользовательского интерфейса (кнопками, контейнерами и др.).
Начало работы с PyScript
PyScript довольно просто освоить: следуйте инструкциям на Для просмотра ссылки ВойдиВ этой статье научимся использовать PyScript через Для просмотра ссылки Войди
Создаём HTML-файл
HTML-файл нужен для отображения текста в браузере с помощью текстового редактора / интегрированной среды разработки:
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
</body>
</html>Привязываем PyScript
После создания HTML-файла в теге <head> нужно указать в нём ссылку на PyScript, чтобы получить доступ к интерфейсу PyScript:
Код:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>Выводим в браузере
Связав PyScript с HTML-файлом, выводим Hello World с помощью тега <py-script>, который позволяет запускать многострочные программы на Python и выводить результат выполнения на странице браузера. Помещаем тег внутри тега <body>:
Код:
<body> <py-script> print("Hello, World!") </py-script> </body>
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
<py-script> print("Hello, World!") </py-script>
</body>
</html>
Совет - в редакторе Для просмотра ссылки Войди
Другие операции с PyScript
Прикрепляем метки к элементам
В PyScript переменные из кода на Python в HTML передаются с помощью метода write из модуля pyscript, в теге <pyscript>. Используя атрибут id, передаём строки, отображаемые в виде обычного текста.В методе write принимаются две переменные: значение id и переменная, которая будет предоставлена:
Код:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<b><p>Today is <u><label id='today'></label></u></p></b>
<py-script>
import datetime as dt
pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y'))
</py-script>
</body>
</html>И вывод кода:

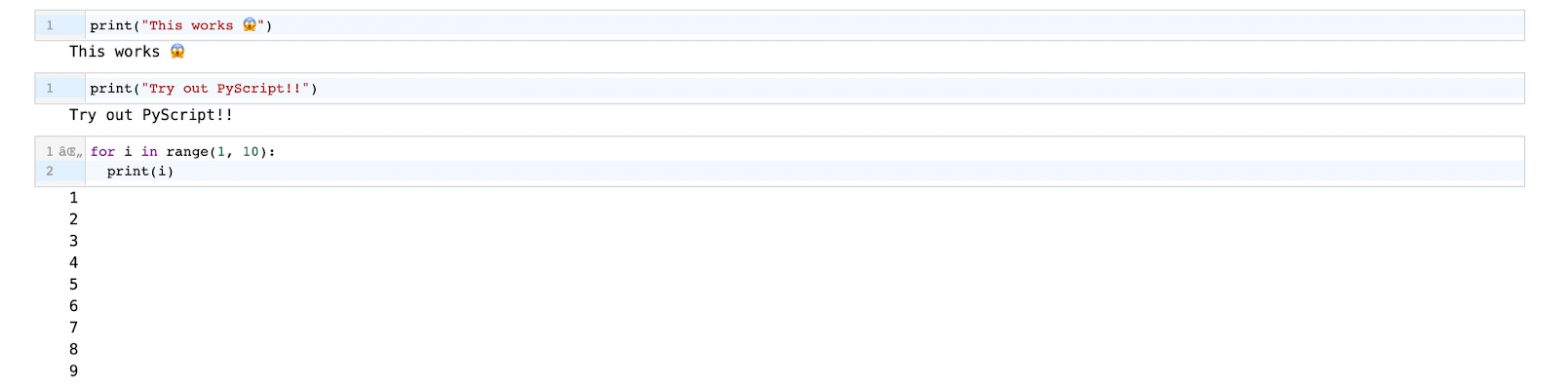
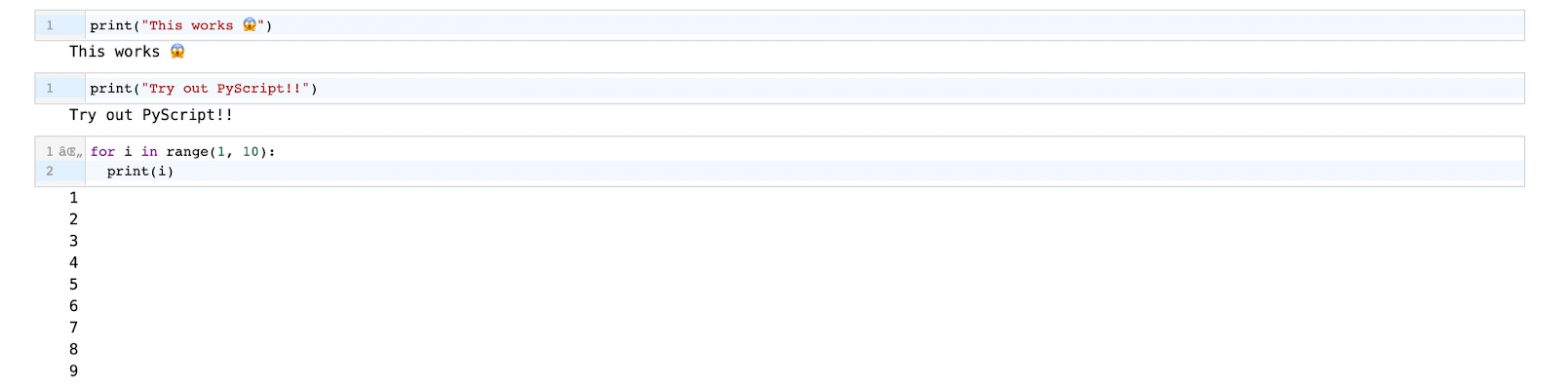
Запускаем REPL в браузере
В PyScript код Python запускается и через интерфейс. С помощью тега <py-repl> компонент REPL добавляется на страницу, где пишется выполняемый код:
Код:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<py-repl id="my-repl" auto-generate=true> </py-repl>
</html>Мы получим вывод:

Импортируем файлы, модули и библиотеки
Одно из преимуществ PyScript — его гибкость. Здесь можно импортировать локальные файлы, встроенные модули или сторонние библиотеки. Для объявления зависимостей понадобится тег <py-env>.Для локальных файлов Python можно поместить код в файл с расширением .py, а пути к локальным модулям указываются в строках вида пути: ключ (YAML) тега <py-env>.
Создадим файл Python example.py с функциями:
Код:
from random import randint
def add_two_numbers(x, y):
return x + y
def generate_random_number():
x = randint(0, 10)
return xИмпортируем его в HTML с тегом <py-env>, в <head>:
Код:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- paths:
- /example.py
</py-env>
</head>
<body>
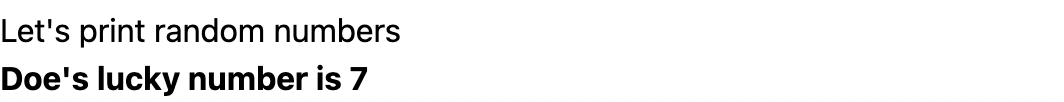
<h1>Let's print random numbers</h1>
<b>Doe's lucky number is <label id="lucky"></label></b>
<py-script>
from example import generate_random_number
pyscript.write('lucky', generate_random_number())
</py-script>
</body>
</html>Вот что вернётся:

PyScript поддерживает сторонние библиотеки:
Код:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- requests
</py-env>
</head>
<body>
<py-script>
import numpy as np
import requests
</py-script>
</body>
</html>Настраиваем метаданные
С помощью тега <py config> в формате YAML можно задать и настроить общие метаданные приложения PyScript. Использовать этот тег можно так:
Код:
<py-config>
- autoclose_loader: false
- runtimes:
-
src: "https://cdn.jsdelivr.net/pyodide/v0.20.0/full/pyodide.js"
name: pyodide-0.20
lang: python
</py-config>Вот необязательные значения, которые предоставляются <py-config>:
- autoclose_loader (логическое значение): если оно false, загрузочный экран-заставка в PyScript не закроется;
- name (строка): название пользовательского приложения;
- version (строка): его версия;
- runtimes (среды выполнения): список конфигураций среды выполнения с полями src, name и lang.
Заключение
Вы узнали, что такое PyScript и как его использовать в HTML-файлах для запуска кода Python в браузере, а также познакомились с различными операциями и функционалом PyScript. С помощью PyScript проще запускать и выполнять операции Python в вебе. Это отличный инструмент для всех, кому не терпится опробовать Python в Интернете.PyScript находится на ранних стадиях разработки и активно дорабатывается. Он остаётся на стадии альфа-тестирования и сталкивается с известными проблемами, такими как время загрузки, которое может повлиять на удобство использования (на момент написания этой статьи другие операции не отображались из-за проблем с производительностью). Поэтому пока не стоит использовать его в продакшене: вероятно, будет много критических изменений.
Полезные ссылки:
Для просмотра ссылки Войди
Для просмотра ссылки Войди
Для просмотра ссылки Войди
Для просмотра ссылки Войди
