VCL New Features in RAD Studio 11
Among the new features in Delphi 11, C++ Builder 11 and RAD Studio 11 one area I'm very happy about is the work the team has done on core VCL components, addressing a number of requests that have been pending for some time. Let's touch base on some of them.
The New RichEdit Control
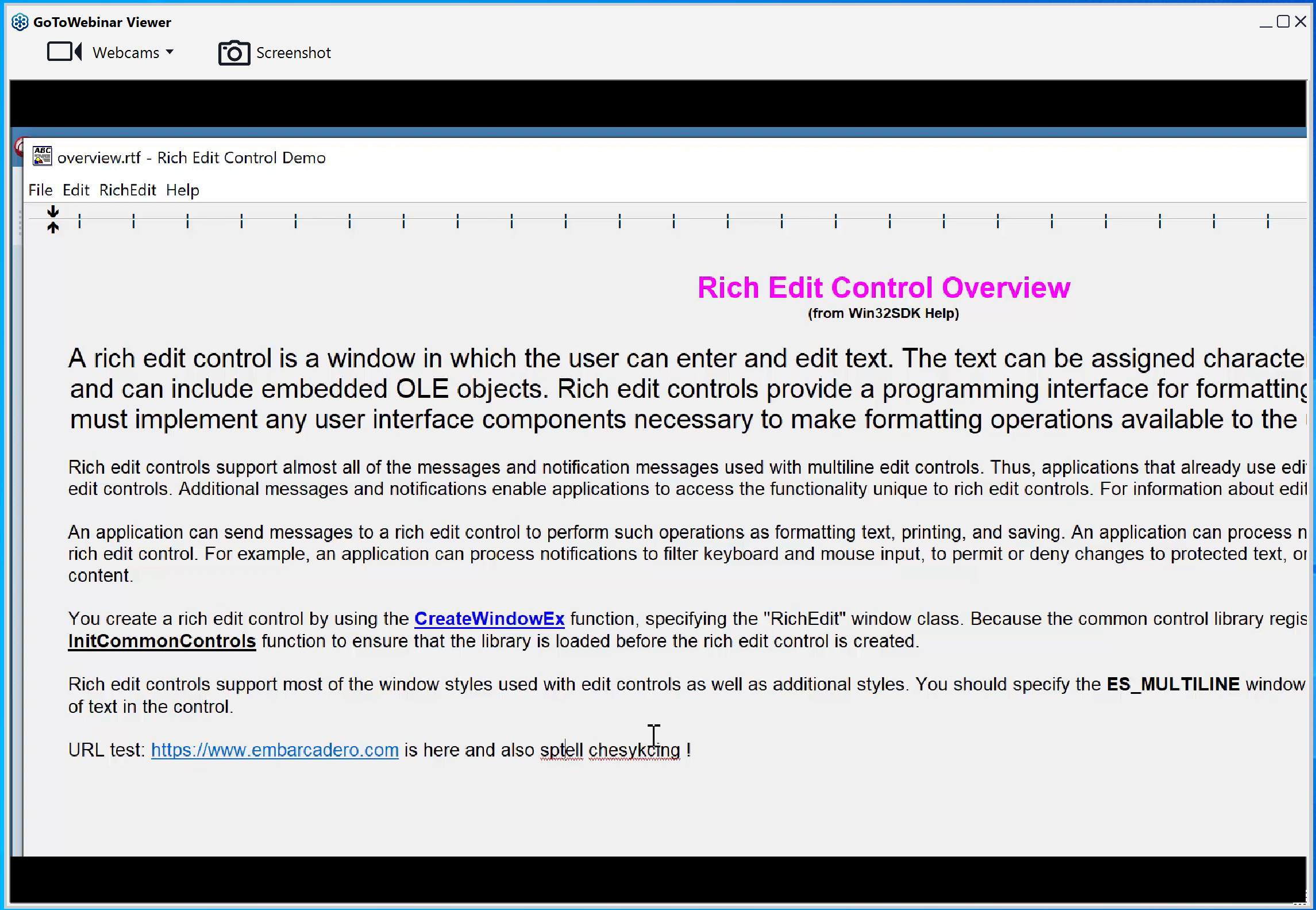
The most visible new feature is TRichEdit migration to the most recent platform version, the RichEdit control 4.1 implemented by MSFTEDIT.dll. Beside a general improvement, the new controls offers features like spell checking, URL recognition, transparency, with new properties that include Transparent, EnableURLs, SpellChecking, and the new OnLinkClick event.RichEdit Text Attributes fields have been significantly enhanced. This is an image from the demo I used in the Для просмотра ссылки Войди

You can find a very nice, detailed coverage in Alister Christie's YouTube video "Для просмотра ссылки Войди
A TreeView with CheckBoxes
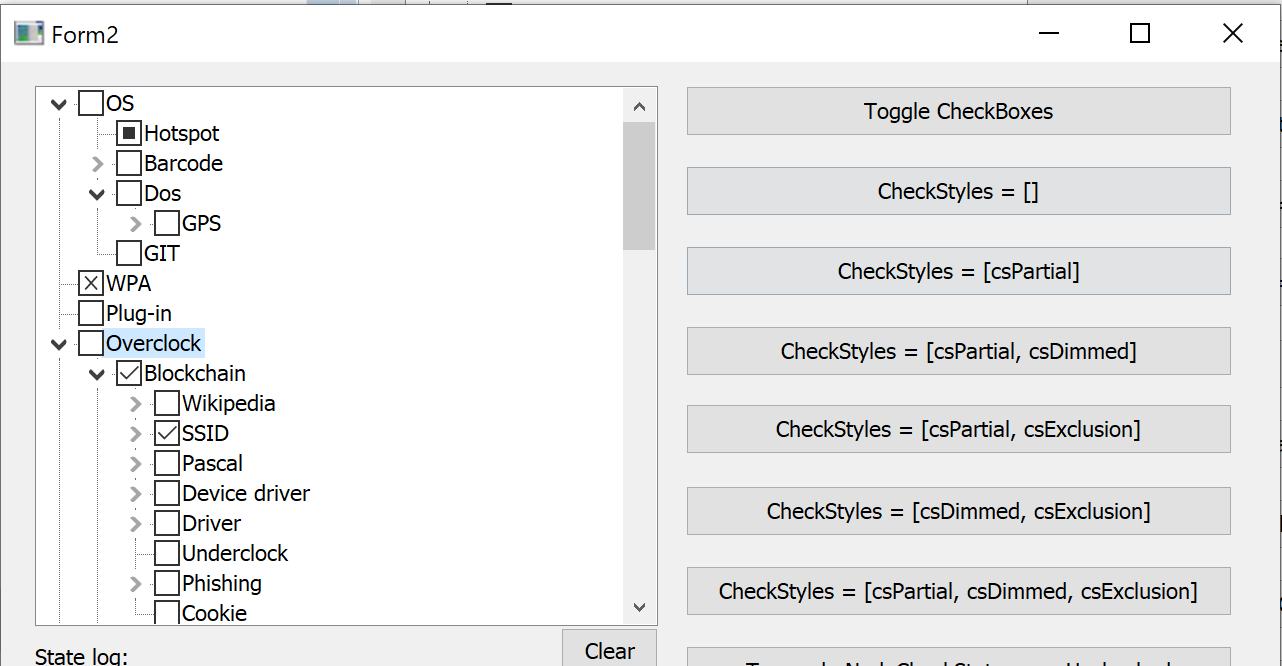
Another prominent feature is the added support for check boxes in the platform TreeView control. This is now available in the TTreeView control. Checkboxes support multiple states and can be added to the regular tree structure. In fact the new TNodeCheckState enumeration can assume the following values: ncsNone, ncsUnchecked, ncsChecked, ncsPartial, ncsDimmed, ncsExclusion.Below you can see an image with a TreeView with check boxes in action:

The New DBLabeledEdit
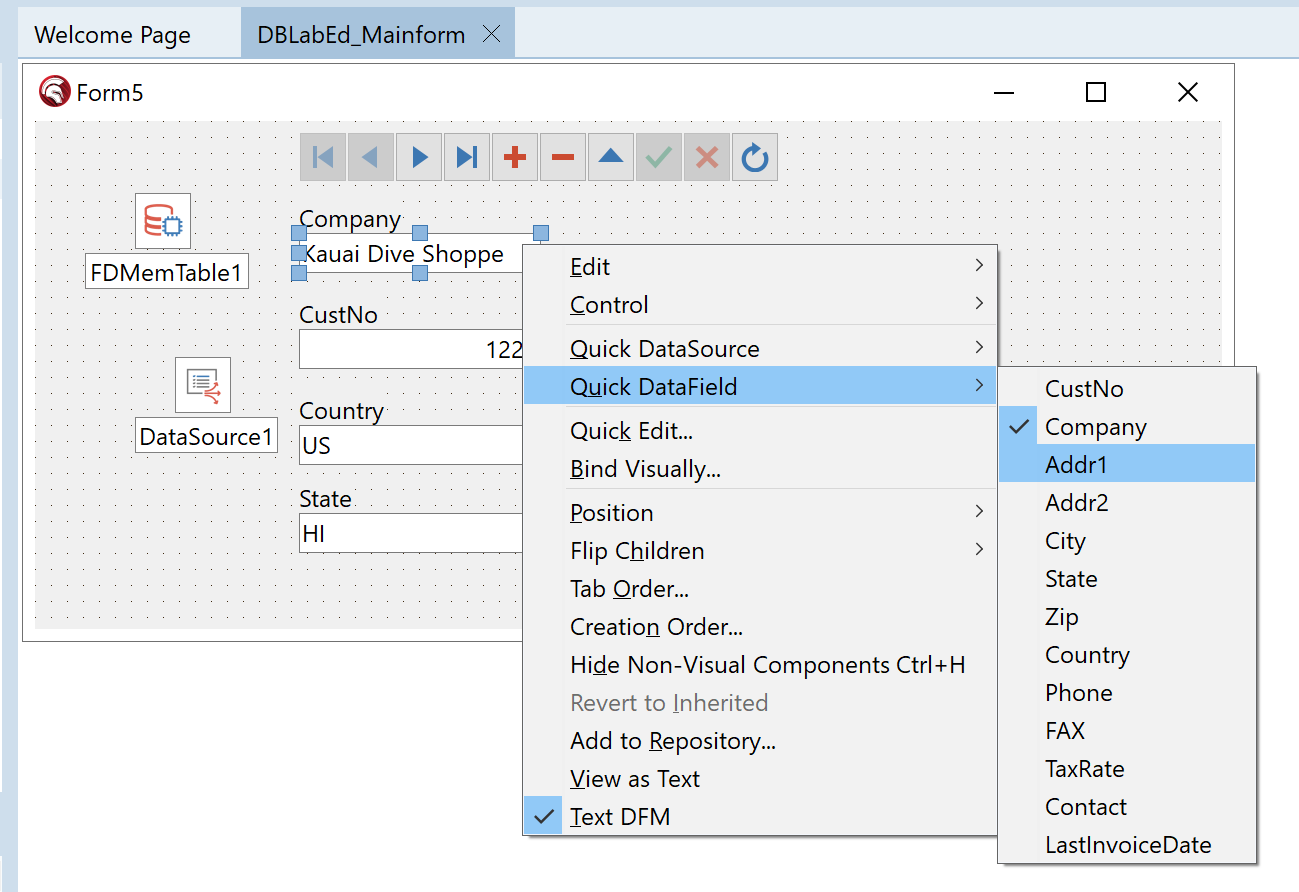
There is also one new brand VCL control in this release, a data-ware version of the LabeledEdit -- a combination of an edit with its label. This is handy as you only need to manage the position of the edit, and the label comes alongside (or on top, depending n the configuration). Notice that in the data-aware version, as you assign a field fo the control, the current record value is displayed in the edit while the field name becomes the default value of the label. Below you can see how easy it is to configure this using the Quick Edit menu:
TWICImage multi frame support
The TWICImage class (one of the implementation options for the TImage control) is wrapper around the platform Windows Imaging Component. The few feature in this wrapper class is support for multiple frames. This is exposed by two new properties: FrameCount and FrameIndex. You set FrameIndex to indicate the desired frame from a multi-frame image (such as a multi-frame TIFF file).And Many More
There are many smaller features worth mentioning, as they can offer an immediate benefit to your existing applications:- Coolbar has Chevron support via a new Boolean property ShowChevron
- The base TWinControl class now offers LockDrawing and UnlockDrawing methods, to disable and control updating. This triggers the execution of the WM_SETREDRAW Windows message. This is probably worth its own blog post...
- The TNumberBox class has a few additional features: there is a new ValueCurrency property and the DisplayFormat property is now published
- The VCL StyleUtils.inc has been converted to a regular unit
- Common dialogs how expose the properties EncodingIndex and ShowEncodingList
- There is a new OnTracking event for TTrackbar
- There is an additional CheckTabEnabled parameter in TPageControl.FindNextPage to skip disabled tabs
- TButtonCategory has a VisibleGutter property.
- TScrollBox automatically supports the mouse wheel -- notice this change might affect the behavior of existing applications
- VCL function ScaleImage supports Alpha Channel
- Default form size is now bigger
- SetSelText and SetSelTextBuf offer the option not to reset the Undo buffer
- TCustomTitleBarPanel now has TitleButtonClose, TitleButtonRestore, TitleButtonMin properties, and an OnUpdateTitlebarButtons event.
- TDateTimePicker allows changing both date and time together in UI
