The Future Of Desktop Apps Is Native Code
By Emad Bin Abid June 11, 2021
Desktop apps are powerful execution tools that can natively run on your local machine to provide holistic application navigation and utilization experiences. With the advancement of modern web technologies, the desktop application development paradigm also experienced a major drift in terms of implementation. Technologies such as JavaScript and Python have inspired the hybrid implementation of desktop apps.
Hybrid app implementations have enhanced the ability of web developers to deliver desktop apps but the decreased performance and increased memory consumption are a significant downside. Since desktop apps run the application code locally on your machine, we cannot compromise on the performance and memory usage by getting rid of the native code. The future of desktop apps still lies in the native code.
In this blog post, we’ll look at why native code is the future of desktop apps by comparing the performance and memory usage of Для просмотра ссылки Войдиили Зарегистрируйся with other desktop application development frameworks such as WPF .NET and Electron.
Running a a few unoptimized applications might still be fine, but we know for a fact that our systems indeed have the capacity to run more. When you choose to operate with more than a few, say five to ten, unoptimized applications then they adversely effect the system and application runtime performance.
In such scenarios, RAD Studio that consists of Delphi and C++ Builder becomes an ideal choice of adoption for desktop application development.
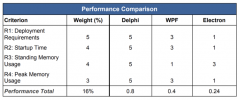
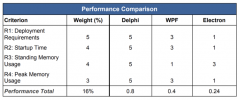
Now let’s look at the performance test results from the Embarcadero Whitepaper.

According to Для просмотра ссылки Войдиили Зарегистрируйся, the end-product performance, which depends on startup times and runtime memory, is one of the four aspects of effectiveness for the success of applications. The consumers judge applications based on the runtime performance and businesses choose the frameworks that have a higher performance.
The specialists at Embarcadero Technologies used the development and analysis of a benchmark Windows calculator app and evaluated its performance against the Delphi, WPF, and Electron frameworks and libraries.

или Зарегистрируйся, frameworks that produce applications with shorter startup times facilitate good user experiences and minimize the system resources well before the application is ready to be used. Startup time is especially important when loading an executable or application over a network because network speeds can be slower than loading applications via the local hard drive.
According to the experimentation done in the whitepaper, the benchmark calculator app built with Delphi gave a startup time of 0.239 seconds on average from the local files, whereas from the network files, the average time was recorded to be 0.439 seconds. The slowest startup times came out to be 0.687 and 2.416 seconds for local and network files respectively.
A similar activity was done for WPF (.NET) and Electron (JavaScript). The WPF calculator app averaged a startup time of 0.471 seconds from local and 0.643 seconds from the network files. The slowest startup times were recorded to be 0.814 and 2.106 for local and network files respectively. For Electron, the average startup times for the calculator app turned out to be 0.483 seconds from the local files and 0.848 seconds from the network files. The slowest startup times, in this case, were recorded to be 0.846 and 19.669 seconds for local and network files respectively.
In both the cases of WPF and Electron, the benchmark calculator application seemed to have higher startup times as compared to Delphi, making Delphi an ideal choice for adoption.
According to the experimentation done in the whitepaper, the calculator app built with Delphi averaged 21.1 MB of standing memory usage, whereas the WPF (.NET) framework averaged out to consume 37.3 MB of memory when in an idle state.
According to the experimentation done in Embarcadero’s commissioned whitepaper on discovering the best developer framework, the Delphi VCL calculator app used 13 MB of memory at the peak, and the Delphi FMX calculator app gave 44 MB of peak memory usage. As for the similar analysis with WPF (.NET) and Electron (JavaScript), the respective calculator apps peaked at 50.4 MB and 57.8 MB.
So, after a thorough analysis of performance and memory usage, we can come to a fair conclusion that products such as RAD Studio (Delphi and C++Builder) provide a seamless desktop application utilization experience by enabling native code that is fast, high performant, and memory efficient. JavaScript (with Electron) and Python are great add-ons but decrease the overall performance. To increase the application performance, the running code has to be native.
или Зарегистрируйся
By Emad Bin Abid June 11, 2021
Desktop apps are powerful execution tools that can natively run on your local machine to provide holistic application navigation and utilization experiences. With the advancement of modern web technologies, the desktop application development paradigm also experienced a major drift in terms of implementation. Technologies such as JavaScript and Python have inspired the hybrid implementation of desktop apps.
Hybrid app implementations have enhanced the ability of web developers to deliver desktop apps but the decreased performance and increased memory consumption are a significant downside. Since desktop apps run the application code locally on your machine, we cannot compromise on the performance and memory usage by getting rid of the native code. The future of desktop apps still lies in the native code.
In this blog post, we’ll look at why native code is the future of desktop apps by comparing the performance and memory usage of Для просмотра ссылки Войди
Can Electron deliver an optimized solution?
Visual Studio Code is an Electron app and generally performs pretty well. A developer might think that all Electron apps can achieve the same performance as Visual Studio Code but generally that is probably not the case. Microsoft has a huge task force of developers working on the project and has put a lot of effort, time, and money to optimize the VS Code application. In most cases, other companies do not have the enormous budget as giants like Microsoft and hence cannot match the optimization efforts to deliver a high-performant application using Electron.Running a a few unoptimized applications might still be fine, but we know for a fact that our systems indeed have the capacity to run more. When you choose to operate with more than a few, say five to ten, unoptimized applications then they adversely effect the system and application runtime performance.
In such scenarios, RAD Studio that consists of Delphi and C++ Builder becomes an ideal choice of adoption for desktop application development.
Now let’s look at the performance test results from the Embarcadero Whitepaper.

According to Для просмотра ссылки Войди
The specialists at Embarcadero Technologies used the development and analysis of a benchmark Windows calculator app and evaluated its performance against the Delphi, WPF, and Electron frameworks and libraries.

How does Delphi Contribute to Application Performance and Startup Time?
When it comes to performance and startup time of applications, according to Для просмотра ссылки ВойдиAccording to the experimentation done in the whitepaper, the benchmark calculator app built with Delphi gave a startup time of 0.239 seconds on average from the local files, whereas from the network files, the average time was recorded to be 0.439 seconds. The slowest startup times came out to be 0.687 and 2.416 seconds for local and network files respectively.
A similar activity was done for WPF (.NET) and Electron (JavaScript). The WPF calculator app averaged a startup time of 0.471 seconds from local and 0.643 seconds from the network files. The slowest startup times were recorded to be 0.814 and 2.106 for local and network files respectively. For Electron, the average startup times for the calculator app turned out to be 0.483 seconds from the local files and 0.848 seconds from the network files. The slowest startup times, in this case, were recorded to be 0.846 and 19.669 seconds for local and network files respectively.
In both the cases of WPF and Electron, the benchmark calculator application seemed to have higher startup times as compared to Delphi, making Delphi an ideal choice for adoption.
How does Delphi’s Standing Memory Usage Compare to Others?
Memory consumption when the user of your application is idle and not performing any in-app operations is a matter of utmost consideration. The frameworks that are responsible for producing applications with lower idle time overhead are better and conserve the total system resources. The more memory each individual application on a desktop machine is using, the fewer applications can be opened on the machine at the same time.According to the experimentation done in the whitepaper, the calculator app built with Delphi averaged 21.1 MB of standing memory usage, whereas the WPF (.NET) framework averaged out to consume 37.3 MB of memory when in an idle state.
Why does Delphi Make the Best Fit to Handle Peak Memory Usages?
The performance and memory utilization of the application from startup time to its peak usage is one of the decisive factors in choosing a particular technology over others. Good frameworks that allow the execution of native code apply personalized memory release techniques that result in boosting up the entire system performance.According to the experimentation done in Embarcadero’s commissioned whitepaper on discovering the best developer framework, the Delphi VCL calculator app used 13 MB of memory at the peak, and the Delphi FMX calculator app gave 44 MB of peak memory usage. As for the similar analysis with WPF (.NET) and Electron (JavaScript), the respective calculator apps peaked at 50.4 MB and 57.8 MB.
So, after a thorough analysis of performance and memory usage, we can come to a fair conclusion that products such as RAD Studio (Delphi and C++Builder) provide a seamless desktop application utilization experience by enabling native code that is fast, high performant, and memory efficient. JavaScript (with Electron) and Python are great add-ons but decrease the overall performance. To increase the application performance, the running code has to be native.
