Simple SVG images in Delphi applications
Darian Miller - Nov/2019
Darian Miller - Nov/2019
[SHOWTOGROUPS=4,20]
Scalable Vector Graphics (SVG) are becoming more popular as an alternative to providing custom sized icons for the various target devices in use. In the old days it certainly felt much easier.
Of course, it depends on your definition old days as it could mean 80 column terminals, 640x480, 800x600, 1024x768 resolutions or a myriad of other choices.
Today we have a vast array of devices that need to be considered for application development.
They can range from small handhelds with 360x640 resolution to 8k monitors at 7680x4320 - along with aspect ratios varying from 16:9, 16:10, 3:2...
In short, when you ask "what is the most common screen resolution to target", be prepared for at least three different answers.
This blog post is not going to wade deep into those waters. Instead we will concentrate on a simple solution for utilizing SVG graphics in your Delphi FMX-based applications.

Why SVG?
SVG rendering provides for no loss of image quality, regardless of size and resolution. In addition, the image files are typically much smaller than conventional raster images. In addition, recently all modern browsers have added support for the SVG file format (with varying degrees of capabilities of course.)
Instead of relying on grids of pixels, SVGs relay on paths, points, curves and angles. These are defined in textual form using XML compatible format.
A simple example
Delphi includes a TPath component for use with Firemonkey based applications. This TPath component can easily handle basic SVG images. Note that earlier versions of FMX had major problems with SVG rendering and has been greatly improved over the years.
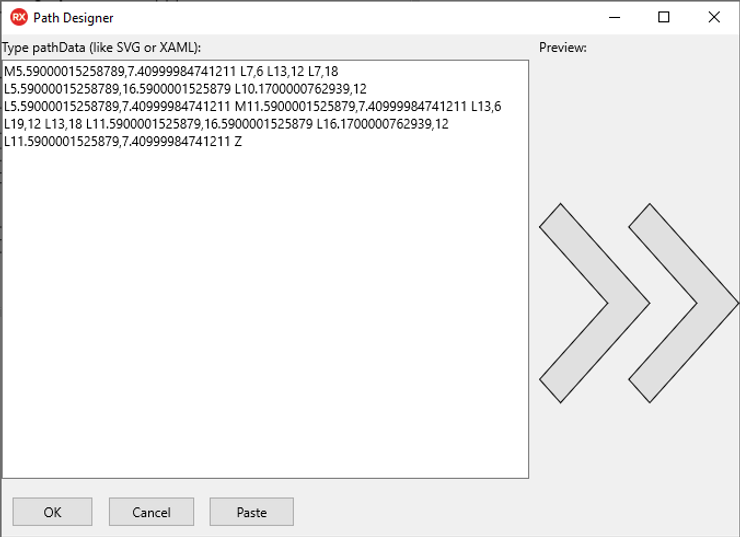
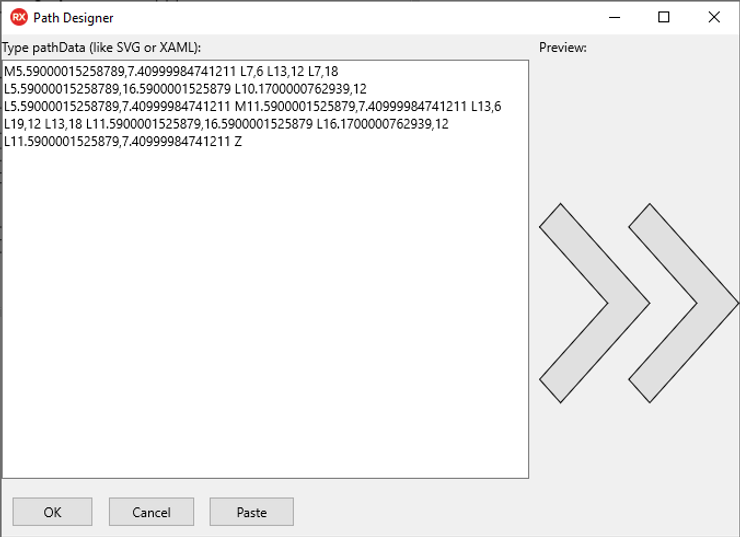
What you'll need to provide is the Path text from a source SVG file. The web is full of sites which offer icons of various sizes and formats, and many support SVG. You simply need to drop a TPath component onto an FMX form and set its Data property and you'll end up with a scalable vector graphic for use at any size. For example, use this text for the chevron image below:
Delphi even shows you a preview of the graphic when editing the Path data property.

Combine this TPath component along with a TRectangle and a TSpeedButton and you can generate infinitely-scalable buttons with images. (Remember to set the HitTest property to False on the TPath component.)
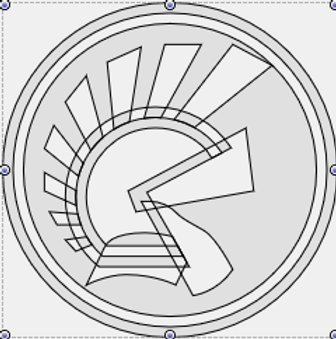
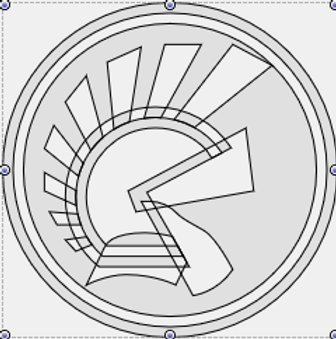
You can define more complex paths within this Path data property.
Try this Path data to generate the first more-complex image on this page:
Alternatives
For more in-depth SVG handling, there are some third-party components to consider, including:
Summary
Simple SVG based graphics/buttons are easy to use in your Firemonkey applications right out of the box without any third-party controls. If you have SVGs which are too complex for the built-in FireMonkey controls to handle, or you need SVG support in VCL applications, look into the growing number of component library alternatives.
On a related note, should you use FMX or VCL? See a blog post from Для просмотра ссылки Войдиили Зарегистрируйся dating back to late 2016 which is still relevant today. Both platforms are stronger and more feature rich today than when the blog post was released. And while you are there, check out his blog post on a more advanced usage of TPath including Для просмотра ссылки Войди или Зарегистрируйся.
[/SHOWTOGROUPS]
Scalable Vector Graphics (SVG) are becoming more popular as an alternative to providing custom sized icons for the various target devices in use. In the old days it certainly felt much easier.
Of course, it depends on your definition old days as it could mean 80 column terminals, 640x480, 800x600, 1024x768 resolutions or a myriad of other choices.
Today we have a vast array of devices that need to be considered for application development.
They can range from small handhelds with 360x640 resolution to 8k monitors at 7680x4320 - along with aspect ratios varying from 16:9, 16:10, 3:2...
In short, when you ask "what is the most common screen resolution to target", be prepared for at least three different answers.
This blog post is not going to wade deep into those waters. Instead we will concentrate on a simple solution for utilizing SVG graphics in your Delphi FMX-based applications.

Why SVG?
SVG rendering provides for no loss of image quality, regardless of size and resolution. In addition, the image files are typically much smaller than conventional raster images. In addition, recently all modern browsers have added support for the SVG file format (with varying degrees of capabilities of course.)
Instead of relying on grids of pixels, SVGs relay on paths, points, curves and angles. These are defined in textual form using XML compatible format.
A simple example
Delphi includes a TPath component for use with Firemonkey based applications. This TPath component can easily handle basic SVG images. Note that earlier versions of FMX had major problems with SVG rendering and has been greatly improved over the years.
What you'll need to provide is the Path text from a source SVG file. The web is full of sites which offer icons of various sizes and formats, and many support SVG. You simply need to drop a TPath component onto an FMX form and set its Data property and you'll end up with a scalable vector graphic for use at any size. For example, use this text for the chevron image below:
Delphi even shows you a preview of the graphic when editing the Path data property.

Combine this TPath component along with a TRectangle and a TSpeedButton and you can generate infinitely-scalable buttons with images. (Remember to set the HitTest property to False on the TPath component.)
You can define more complex paths within this Path data property.
Try this Path data to generate the first more-complex image on this page:
Alternatives
For more in-depth SVG handling, there are some third-party components to consider, including:
- Для просмотра ссылки Войди
или Зарегистрируйся - VCL, first released in 2015 - Для просмотра ссылки Войди
или Зарегистрируйся - VCL and FMX, first released 2013.11.17 by Thomas Grubb. - Для просмотра ссылки Войди
или Зарегистрируйся - VCL and FMX, first released in 2007 by Martin Walter. - Для просмотра ссылки Войди
или Зарегистрируйся - VCL, leverages code from Для просмотра ссылки Войдиили Зарегистрируйся, new library with first GitHub commit 2019.10.19 suggested by Для просмотра ссылки Войдиили Зарегистрируйся (edwinyzh) - Для просмотра ссылки Войди
или Зарегистрируйся - VCL, first released 2019.02.06 - Для просмотра ссылки Войди
или Зарегистрируйся - VCL. Announced 2019.11.28 v10.1.0.0 in a Для просмотра ссылки Войдиили Зарегистрируйся SVG support was added. - Для просмотра ссылки Войди
или Зарегистрируйся - VCL, FMX, LCL, Web. Announced 2019.11.26 in a Для просмотра ссылки Войдиили Зарегистрируйся. - Для просмотра ссылки Войди
или Зарегистрируйся - FMX, first beta released 2012.01.21. - Для просмотра ссылки Войди
или Зарегистрируйся - VCL word processor component that includes an embedded light weight SVG rendering engine as of 2019.10.22.
Summary
Simple SVG based graphics/buttons are easy to use in your Firemonkey applications right out of the box without any third-party controls. If you have SVGs which are too complex for the built-in FireMonkey controls to handle, or you need SVG support in VCL applications, look into the growing number of component library alternatives.
On a related note, should you use FMX or VCL? See a blog post from Для просмотра ссылки Войди
[/SHOWTOGROUPS]
