Powerful Dashboards with REST API & Delphi MVC Framework
By Bruno Mileto June 12, 2021
The Delphi MVC framework (DMVC) is a popular and powerful framework for web solution, that allows the MVC architecture in Delphi. With it, we can create powerful RESTful servers without effort. In this article we will make a Delphi MVC example and create a dashboard through Для просмотра ссылки Войдиили Зарегистрируйся using their REST API.
An API is a set of requests that allow data communication between applications. It uses HTTP requests for data manipulation. REST is a set of restrictions used so that HTTP requests meet the guidelines defined in the architecture.
Therefore, REST API means using an API to access back-end applications, so that this communication is done with the standards defined by the Rest architecture style.
или Зарегистрируйся
There is an install guide for DelphiMVC, here: Для просмотра ссылки Войдиили Зарегистрируйся
After the installation, go to your Delphi and create a new DelphiMVC Project. You should see a screen like this:


Finally, create a function to get the data from the database but remember to return a list of your model. In our case:
On the Controller unit, go to GetCustomers and call the function you created. Now we need to convert the objects list to JSON. DMVC makes it easy for us with the ‘Render’ method. To convert a list of objects, we can do:

First, create an account with Serenytics. Then, on the left menu of the main screen, go to DATA and then add ‘New data Source'. Choose WebServices & API and finally, REST API. Note that Serenytics cannot access ‘localhost’ domains.
или Зарегистрируйся
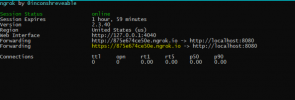
Download the ngrok application. When we run ngrok creates a tunnel from our localhost to its server. Run ngrok and execute the following command:
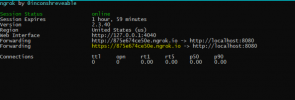
Don’t forget, ‘8080’ is the port that you choose when you created the DMVC project. If done correctly, you should see:

Now, your localhost:8080 is surfaced on the ngrok.io network using a URL similar to the one shown in our example above. Copy the new URL you are shown by your installation of ngrok (it will be different to ours!), add the REST API endpoint to it and paste it on the ‘URL’ field of the Serenytics database configuration.



Creating a Delphi MVC API dashboard was so easy! In this article we learned how to create and customize dashboards from your data, through REST API and how to visualize them in a modern and flexible way.
For the full example code of how to easily create and display a modern MVC dashboard using a REST API go to the following link: Для просмотра ссылки Войдиили Зарегистрируйся
By Bruno Mileto June 12, 2021
The Delphi MVC framework (DMVC) is a popular and powerful framework for web solution, that allows the MVC architecture in Delphi. With it, we can create powerful RESTful servers without effort. In this article we will make a Delphi MVC example and create a dashboard through Для просмотра ссылки Войди
What is a REST API?
A REST API is an application program interface (API) that uses an architectural style, based on representational state transfer (REST), allowing interactions between REST web services.An API is a set of requests that allow data communication between applications. It uses HTTP requests for data manipulation. REST is a set of restrictions used so that HTTP requests meet the guidelines defined in the architecture.
Therefore, REST API means using an API to access back-end applications, so that this communication is done with the standards defined by the Rest architecture style.
Creating a Simple REST API Using Delphi MVC Framework
To follow our example of creating a simple REST API server in Delphi you need to first install the extremely popular and well-respected Delphi MVC Project – from Embarcadero MVP Daniele Teti – which can be found at this link: Для просмотра ссылки ВойдиThere is an install guide for DelphiMVC, here: Для просмотра ссылки Войди
After the installation, go to your Delphi and create a new DelphiMVC Project. You should see a screen like this:

Create some classes to use with Delphi MVC and the REST API
In this case, I’m getting data from a customer table on my database so, I change the field ‘Controller Class Name’ to TControllerCustomer. If you open your controller, you can see endpoints and methods already created. We need to implement the ‘GetCustomers’ to expose the data but, first, we need to get this data from somewhere. Create a new unit that is gonna be our Model. A Model is a class representation of the data. Our Customer Model looks like this:
Finally, create a function to get the data from the database but remember to return a list of your model. In our case:
Код:
TObjectList<TCustomer>
Код:
Render<TCustomer>(TCustomer.GetAllCustomers);Example results from a Delphi MVC application
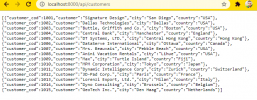
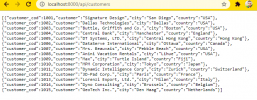
That is all you need to do. If you run your application and go to the path of the method, you will see:
How do I create a dashboard with Delphi using a REST API?
Now you have your API endpoint and you can use it to feed an AI, a mobile app, another application, and, of course, create dashboards. As I said in my introduction, I will be using the Serenytics website for this. The Serenytics dashboard visualization is free to use.First, create an account with Serenytics. Then, on the left menu of the main screen, go to DATA and then add ‘New data Source'. Choose WebServices & API and finally, REST API. Note that Serenytics cannot access ‘localhost’ domains.
Getting and running the ngrok application
We are going to use an application called “ngrok” to help us test our Delphi application. Go to the official ngrok website’s download section here: Для просмотра ссылки ВойдиDownload the ngrok application. When we run ngrok creates a tunnel from our localhost to its server. Run ngrok and execute the following command:
Код:
ngrok http 8080
Now, your localhost:8080 is surfaced on the ngrok.io network using a URL similar to the one shown in our example above. Copy the new URL you are shown by your installation of ngrok (it will be different to ours!), add the REST API endpoint to it and paste it on the ‘URL’ field of the Serenytics database configuration.
Example of Serenytics database configuration for our Delphi MVC application
The Serenytics database configuration should look like this:
Previewing Serenytics and our Delphi MVC app data
Scroll down and you should see your data:
How do I create and view the Delphi MVC Serenytics dashboard?
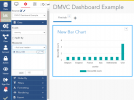
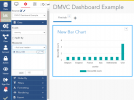
On the left menu, go to ‘DASHBOARD‘ and ‘New Dashboard‘. Select a widget of any graphic you want. I choose the Bar Chart. On Source, select the database you just created. Then, select the fields in the Data property. In our case, we got this:
Creating a Delphi MVC API dashboard was so easy! In this article we learned how to create and customize dashboards from your data, through REST API and how to visualize them in a modern and flexible way.
For the full example code of how to easily create and display a modern MVC dashboard using a REST API go to the following link: Для просмотра ссылки Войди
