Learn to Generate Beautiful Color Gradients in C++ Builder
By Yilmaz Yoru August 11, 2021
How we can generate our own color gradient as simple as possible? In this post we will explain how to use Color Gradients in Modern C++, in C++ Builder.
Colors are very important in application development on both displaying and editing/analyzing operations. All images (pictures, photos, drawings, icons, emojis, all UI elements …) are consist of pixels in colors. You just need to change the colors of a pixel to draw a beautiful drawing or to edit a photo. You can set your drawings, bitmaps, images, you can create colorful BMP, JPG, PNG pictures, you can edit or analyze photos, you can analyze videos or camera buffer images in real-time operations. Для просмотра ссылки Войдиили Зарегистрируйся is very good and faster on these pixel operations in Colors. This feature is very important on dynamic operations to reduce time of analyze or edition.
In our previous posts explained well about Для просмотра ссылки Войдиили Зарегистрируйся, we also explained Color Components Для просмотра ссылки Войди или Зарегистрируйся, and we explained using Alpha Color in Bitmaps in this Для просмотра ссылки Войди или Зарегистрируйся post. If you want to learn more about colors please check these posts.
Color Gradients are changes in colors like spectrum of prism in a light or rainbow, and they help to level your shapes. Gradients may give a 3rd dimension to your 2D objects. Sometimes they are good to understand how sea level is there, where has the higher values in a view, or what is the temperature that point, what is the pressure distribution etc. Gradients also helps to generate stress maps, to display magnitude of vectors, to display changes, differences etc. in views.
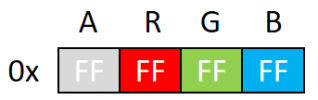
TAlphaColorRec
TAlphaColorRec provides access to the color channels record. You can get colors by these variables you can read or write each ARGB values in this variable. By changing Alpha parameter you can make your photos semi transparent by its value.

Some Examples to ARGB colors
0x00000000 Fully transparent black
0x88000000 Half transparent black
0xFF000000 Black
0xFFFFFFFF White
Here is a full example to use this simple gradient.
You can extend this spec[] spectrum array to size of 512 or 1024 and you can add more colors.
By Yilmaz Yoru August 11, 2021
How we can generate our own color gradient as simple as possible? In this post we will explain how to use Color Gradients in Modern C++, in C++ Builder.
Colors are very important in application development on both displaying and editing/analyzing operations. All images (pictures, photos, drawings, icons, emojis, all UI elements …) are consist of pixels in colors. You just need to change the colors of a pixel to draw a beautiful drawing or to edit a photo. You can set your drawings, bitmaps, images, you can create colorful BMP, JPG, PNG pictures, you can edit or analyze photos, you can analyze videos or camera buffer images in real-time operations. Для просмотра ссылки Войди
In our previous posts explained well about Для просмотра ссылки Войди
Color Gradients are changes in colors like spectrum of prism in a light or rainbow, and they help to level your shapes. Gradients may give a 3rd dimension to your 2D objects. Sometimes they are good to understand how sea level is there, where has the higher values in a view, or what is the temperature that point, what is the pressure distribution etc. Gradients also helps to generate stress maps, to display magnitude of vectors, to display changes, differences etc. in views.
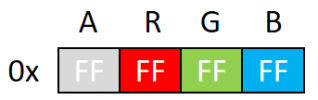
TAlphaColorRec
TAlphaColorRec provides access to the color channels record. You can get colors by these variables you can read or write each ARGB values in this variable. By changing Alpha parameter you can make your photos semi transparent by its value.
C++:
TAlphaColorRec acr;
// setting each of ARGB AlphaColorRec parameters
acr.A = 255; // 0..255 0 is full transparent, 255 is full solid,
acr.R = 255; // 0..255 255 is full RED
acr.G = G/n; // 0..255 255 is full GREEN
acr.B = B/n; // 0..255 255 is full BLUE
// getting each of ARGB AlphaColorRec parameters
unsigned short int A,R,G, B;
A= acr.A; // copy alpha value to A
R= acr.R; // copy RED value to R
G= acr.G; // copy GREEN value to G
B= acr.B; // copy BLUE value to B
Some Examples to ARGB colors
0x00000000 Fully transparent black
0x88000000 Half transparent black
0xFF000000 Black
0xFFFFFFFF White
- If the highest-order byte is zero, then the low three bytes represent RGB color intensities for blue, green, and red, respectively. The value $00FF0000 (Delphi) or 0x00FF0000 (C++) represents full-intensity, pure blue, $0000FF00 (Delphi) or 0x0000FF00 (C++) is pure green, and $000000FF (Delphi) or 0x000000FF (C++) is pure red. $00000000 (Delphi) or 0x00000000 (C++) is black and $00FFFFFF (Delphi) or 0x00FFFFFF (C++) is white.
- If the highest-order byte is $FF (the SystemColor constant), then the low three bytes represent Windows system colors like SysWindow or SysMenu. These constants for system colors work only under Windows platforms.
Для просмотра ссылки Войдиили Зарегистрируйся
C++:
TAlphaColorRec spec[256];
for(auto i=0; i<256; i++){ spec[i].A=0xFF; spec[i].R=0; spec[i].G=i/2; spec[i].B=i; }
C++:
//---------------------------------------------------------------------------
#include <fmx.h>
#pragma hdrstop
#include "Color_Gradient_Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.fmx"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
TBitmap *bmp=new TBitmap(Image1->Width, Image1->Height);
TBitmapData bitmapData;
TAlphaColorRec spec[256];
for(auto i=0; i<256; i++){ spec[i].A=0xFF; spec[i].R=0; spec[i].G=i/2; spec[i].B=i; }
bmp->Canvas->BeginScene();
for(auto i=0; i<256; i++)
{
bmp->Canvas->Stroke->Color = spec[i].Color;
bmp->Canvas->DrawLine(TPoint(i,0),TPoint(i,Image1->Height), 1.0);
}
bmp->Canvas->EndScene();
Image1->Bitmap->Assign(bmp);
bmp->Free();
}