Do you like the authors' resources on your forum? We love own content makers, so we made it possible to fill them in once in the account settings and show them in all resources.
Next template modification what i want describe doesn't respects the existence another resource team members and shows requisites only for primary user (who published resource). Sorry.
For start, we need create user custom field in ACP and remember Field ID. I called him donation_requisites and performed next settings:

I selected "Rich text box" as field type for allowing resource authors set up own style lightly and (for example) describe, for what purposes they want money.
Next step - show this field value in resource item view page. How we can reach this target? Of course, with template editing. As add-on developer, i use template modifications for reaching this target (thanks @Kick for develop Для просмотра ссылки Войдиили Зарегистрируйся add-on after Для просмотра ссылки Войди или Зарегистрируйся), this allows me easily modify one template in all styles and also "relive XF updates" without editing templates after changes. But for this guide i demonstrate "direct editing of templates".
For example, we add displaying donation requisites between primary block with resource description and block with latest updates.
Find:
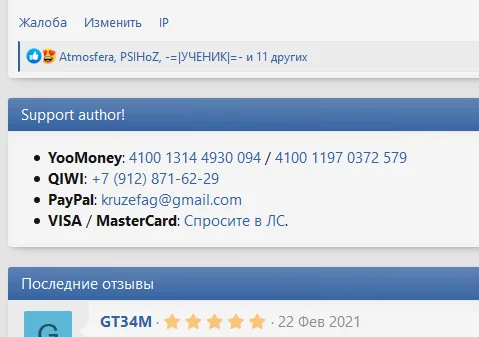
And you get next view:

You can perform any customizations, but it simple prototype what i coded without writing any PHP code.
Next template modification what i want describe doesn't respects the existence another resource team members and shows requisites only for primary user (who published resource). Sorry.
For start, we need create user custom field in ACP and remember Field ID. I called him donation_requisites and performed next settings:

I selected "Rich text box" as field type for allowing resource authors set up own style lightly and (for example) describe, for what purposes they want money.
Next step - show this field value in resource item view page. How we can reach this target? Of course, with template editing. As add-on developer, i use template modifications for reaching this target (thanks @Kick for develop Для просмотра ссылки Войди
For example, we add displaying donation requisites between primary block with resource description and block with latest updates.
Find:
HTML:
</div>
</div>
<xf:if is="$latestUpdates is not empty">
<div class="block">
Insert between closing div tag and opening xf:if:
HTML:
<!-- All places where you need modify your custom field id i marked as !!! -->
<!-- My custom field has id "donation_requisites" -->
<xf:set var="$userCustomFields" value="{$resource.User.Profile.custom_fields}" />
<xf:if is="$userCustomFields.donation_requisites is not empty"> <!-- !!! -->
<div class="block">
<div class="block-container">
<h3 class="block-header">Support author!</h3>
<div class="block-body">
{{ $userCustomFields.getFormattedValue('donation_requisites')|raw }} <!-- !!! -->
</div>
</div>
</div>
</xf:if>And you get next view:
You can perform any customizations, but it simple prototype what i coded without writing any PHP code.
