Compatible XF 2.x versions 2.2
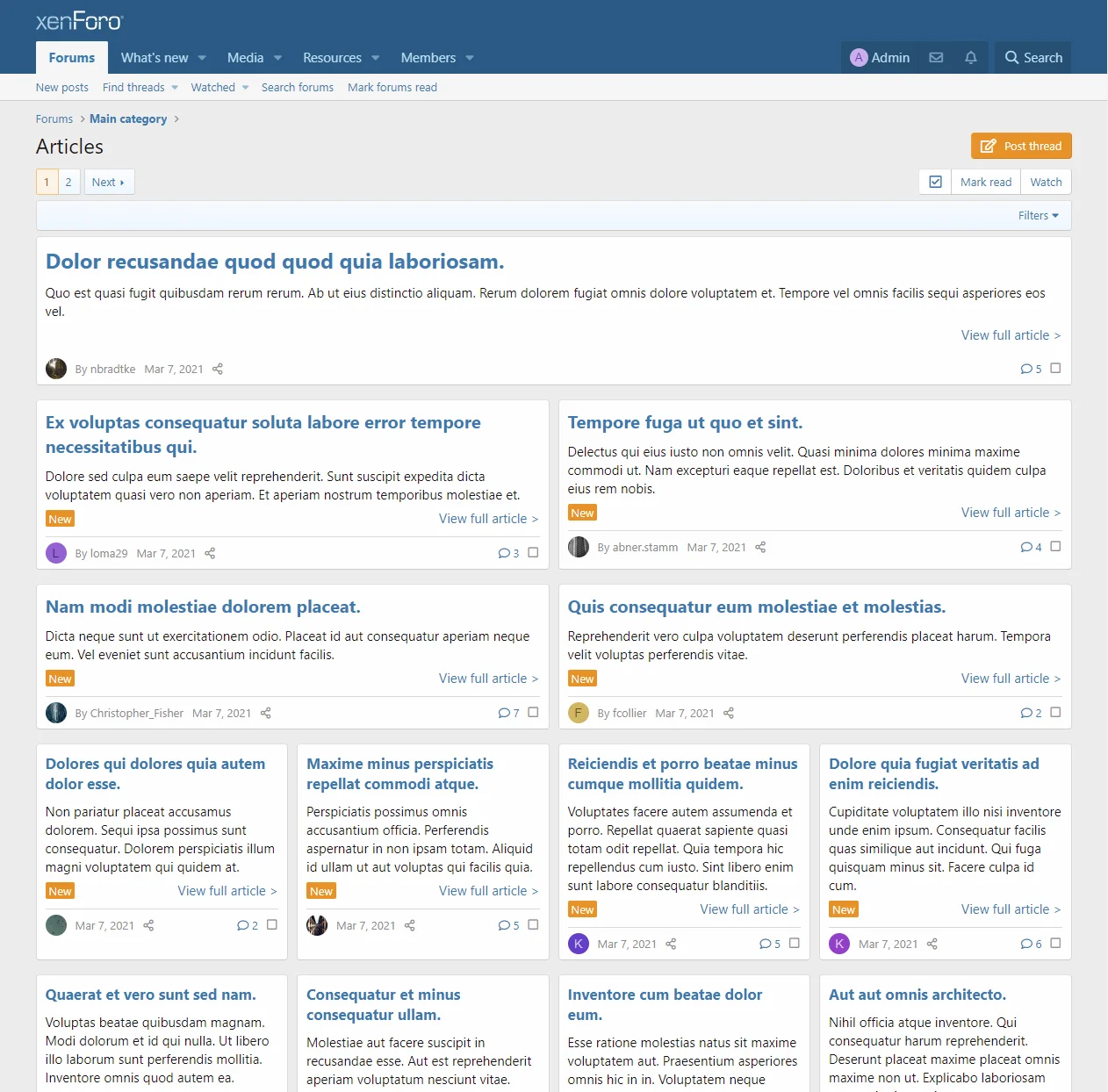
В стиле по умолчанию форум статей в режиме предварительного просмотра имеет макет 1: 2: 2: 4: 4

Это можно изменить, добавив некоторый собственный CSS в шаблон extra.less.
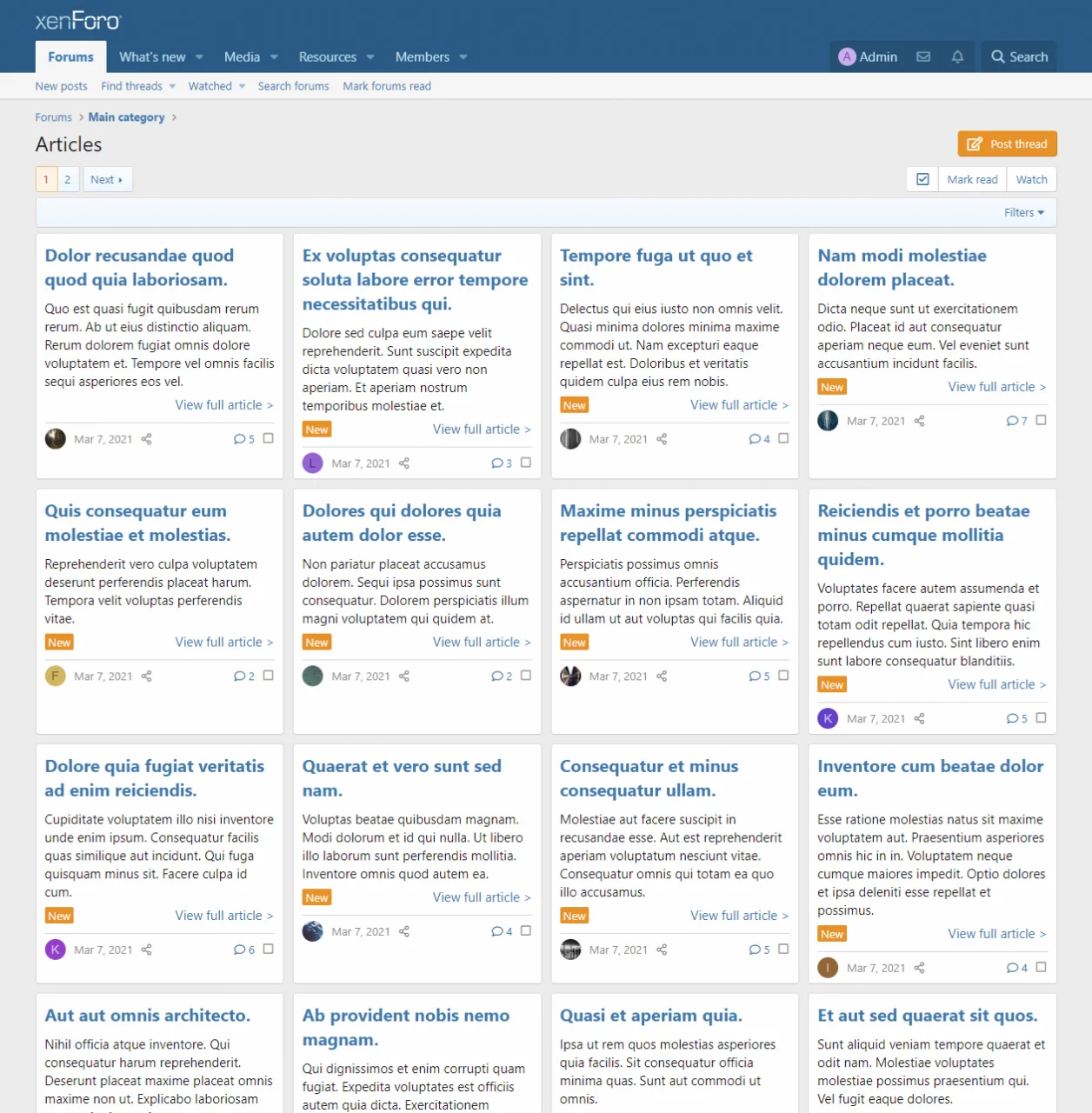
Добавление этого кода приведет к созданию единого макета сетки с нижним колонтитулом в месте по умолчанию, плавающим под содержимым каждой статьи:

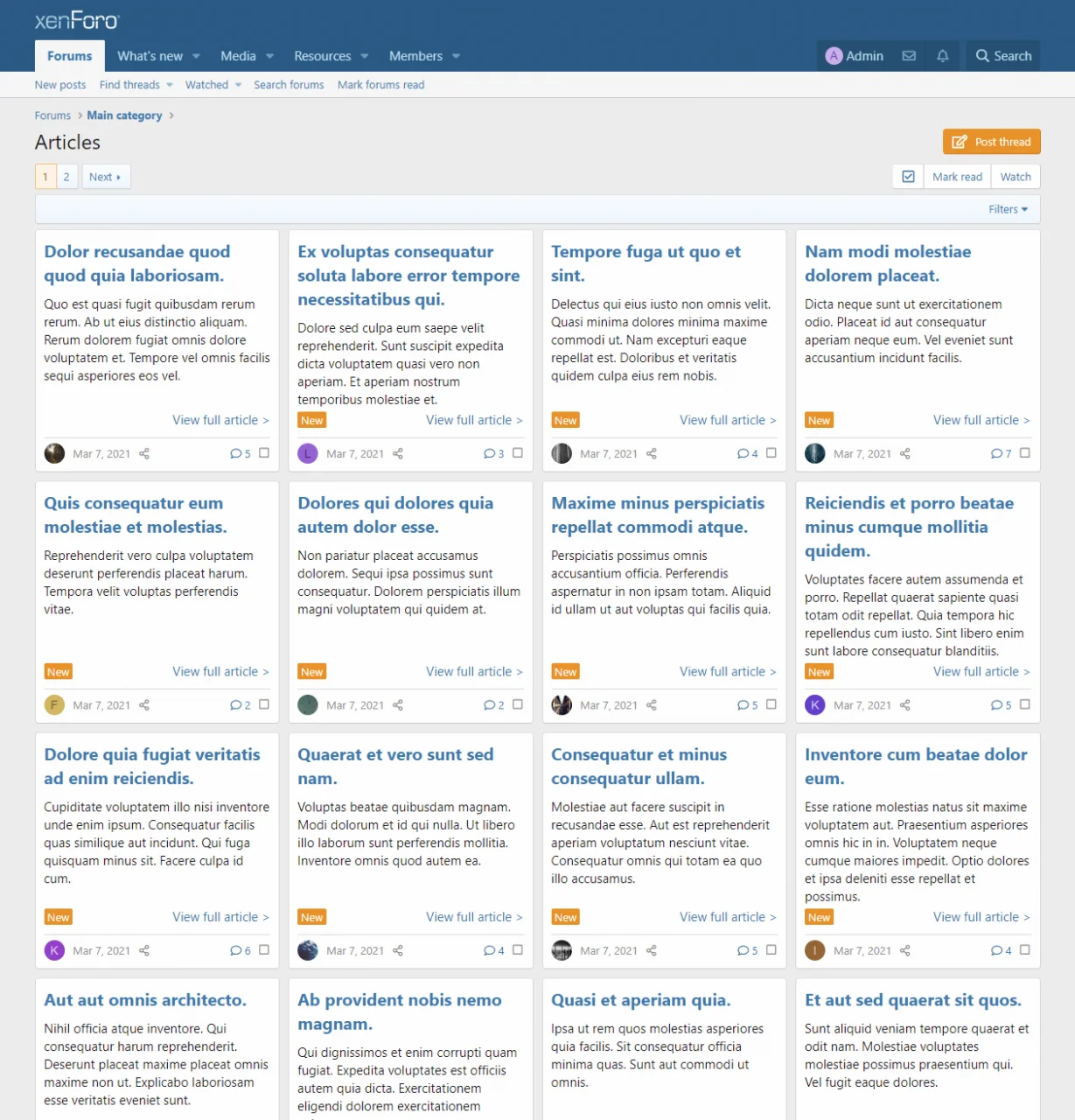
Использование этого кода приведет к одинаковому макету сетки с нижним колонтитулом, прикрепленным к нижней части каждой статьи:

Чтобы применить макет только к определенному узлу, оберните код следующим образом, заменив 2 идентификатором узла:
Чтобы применить его к нескольким узлам, добавьте идентификаторы дополнительных узлов через запятую следующим образом:
В стиле по умолчанию форум статей в режиме предварительного просмотра имеет макет 1: 2: 2: 4: 4
Это можно изменить, добавив некоторый собственный CSS в шаблон extra.less.
Добавление этого кода приведет к созданию единого макета сетки с нижним колонтитулом в месте по умолчанию, плавающим под содержимым каждой статьи:
Less:
.block.block--articles.block--previews .block-body .message--articlePreview
{
margin-top: 0;
&:nth-of-type(n)
{
grid-area: unset;
& .articlePreview
{
&-main
{
flex-direction: column;
}
&-image
{
width: 100%;
}
&-title
{
font-size: @xf-fontSizeLarger;
}
&-content .bbWrapper:after
{
background: none;
}
&-meta
{
border-top: solid 1px @xf-borderColor;
& .articlePreview-by
{
display: none;
}
}
}
}
}Использование этого кода приведет к одинаковому макету сетки с нижним колонтитулом, прикрепленным к нижней части каждой статьи:
Less:
@media (min-width: @xf-responsiveMedium)
{
@__ctaArticleFooter: 40px;
.block.block--articles.block--previews .block-body .message--articlePreview
{
margin-top: 0;
&:nth-of-type(n)
{
grid-area: unset;
& .articlePreview
{
&-main
{
flex-direction: column;
min-height: 100%;
padding-bottom: @__ctaArticleFooter;
}
&-image
{
width: 100%;
}
&-title
{
font-size: @xf-fontSizeLarger;
}
&-content
{
margin-bottom: -@__ctaArticleFooter;
}
&-footer
{
position: relative;
bottom: @__ctaArticleFooter;
}
&-meta
{
border-top: solid 1px @xf-borderColor;
& .articlePreview-by
{
display: none;
}
}
}
}
}
}
.message--articlePreview .articlePreview-image+.articlePreview-text .bbWrapper:after
{
background: none;
}Чтобы применить макет только к определенному узлу, оберните код следующим образом, заменив 2 идентификатором узла:
Less:
[data-container-key="node-2"]
{
...
}Чтобы применить его к нескольким узлам, добавьте идентификаторы дополнительных узлов через запятую следующим образом:
Less:
[data-container-key="node-2"],
[data-container-key="node-4"],
[data-container-key="node-8"]
{
...
}