Делимся подборкой расширений Visual Studio Code, среди которых вы найдёте генератор документации для кода JavaScript на базе ИИ и лёгкий, простой клиент REST API.

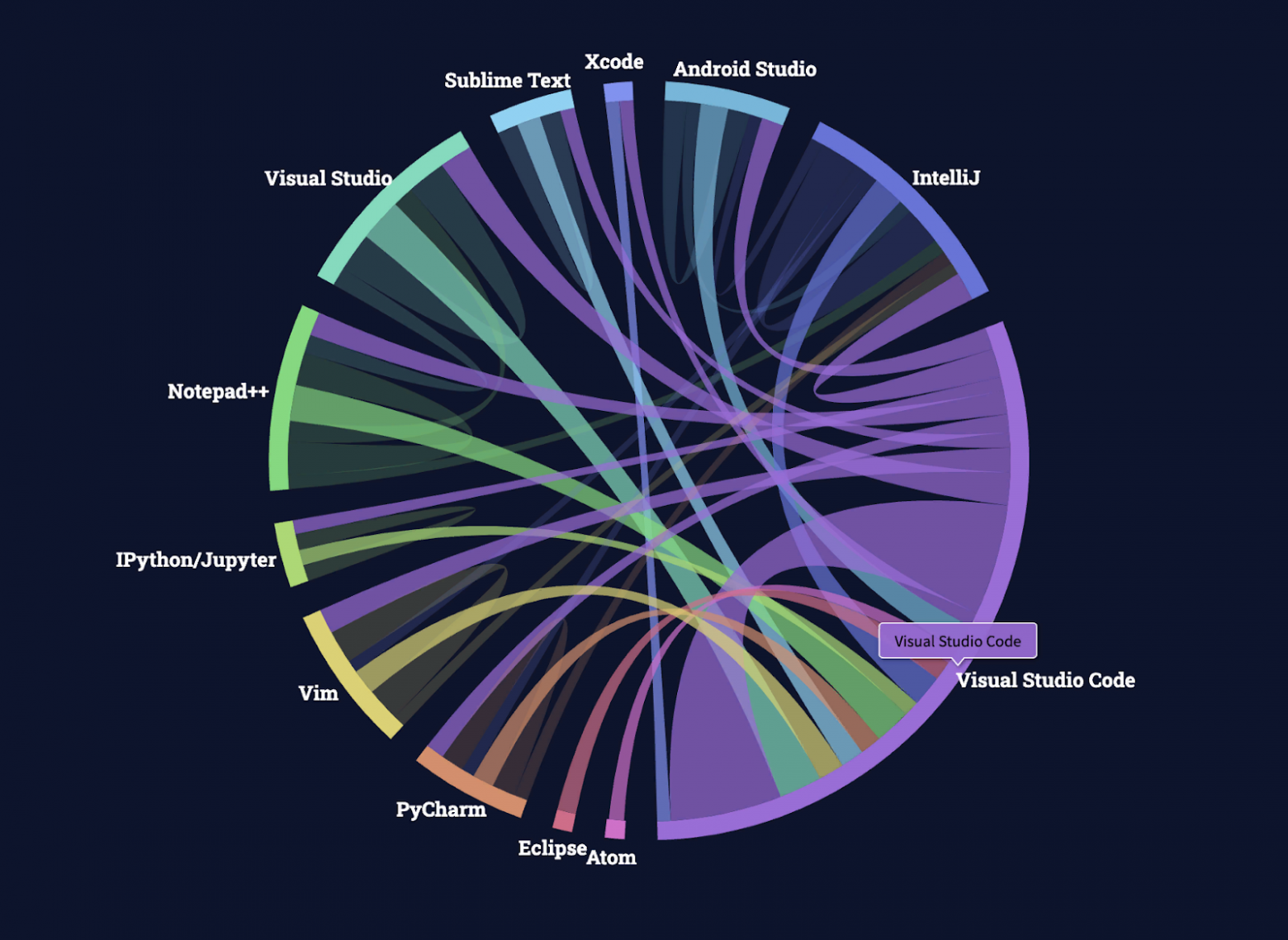
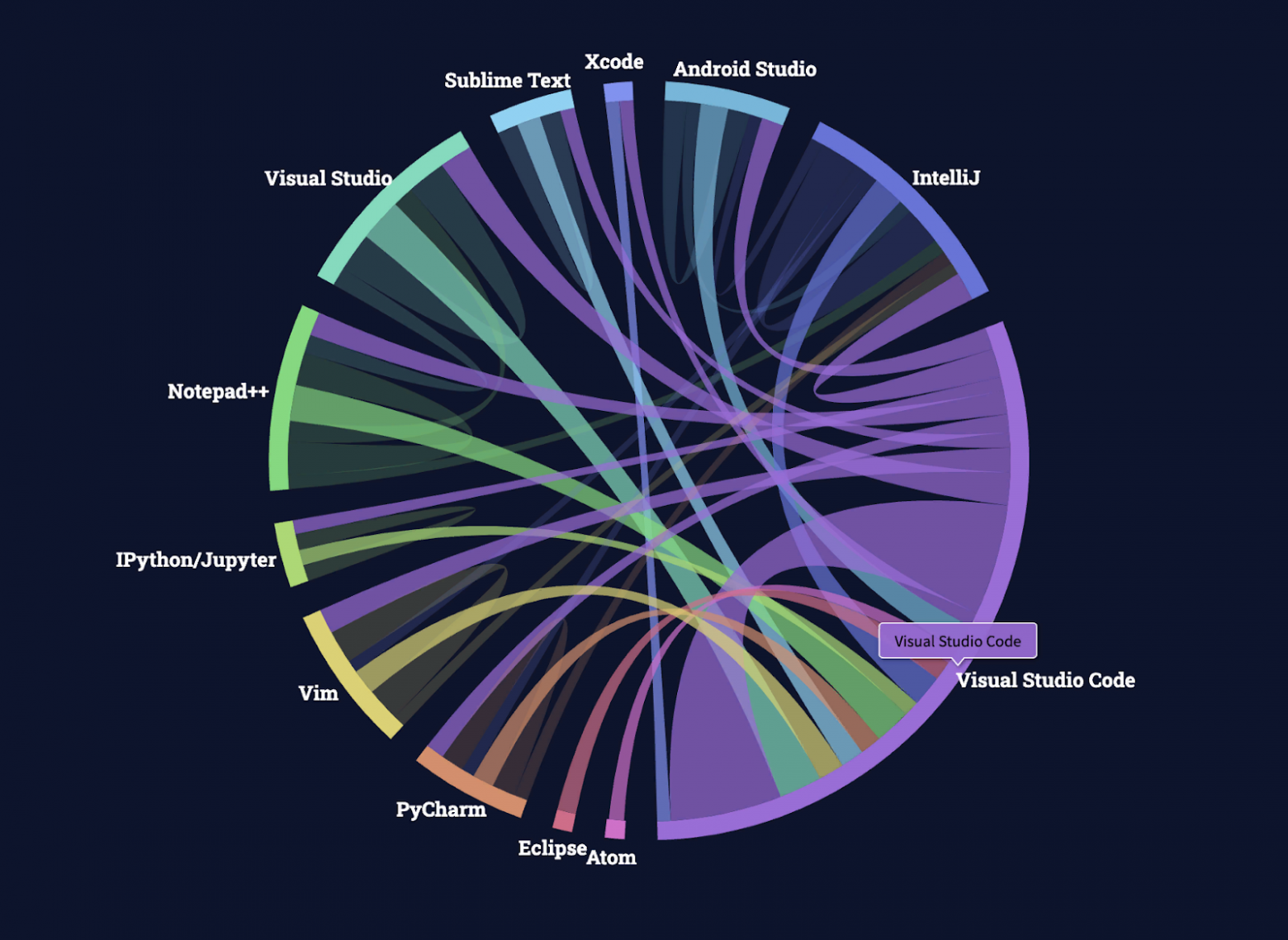
Результаты недавнего опроса разработчиков на Stack Overflow только подтверждают лидерство VS Code.
Во многом такая популярность объясняется огромной библиотекой расширений, позволяющей легко использовать сторонние API. Также можно создавать собственные Для просмотра ссылки Войдиили Зарегистрируйся и публиковать их в магазине расширений VS Code.
В 2021 году вышло много новых расширений VS Code, тепло принятых разработчиками. Рассмотрим те, что привлекли моё внимание. Надеюсь, это поможет вам стать продуктивнее.
или Зарегистрируйся OpenAI, для генерирования кода на основе представленного вами контекста.
Использующие VS Code или JetBrains разработчики будут в восторге: в Copilot предлагаются целые блоки кода для большинства языков программирования. Хотите большего? Можно буквально общаться с Copilot из своей IDE. Загружаем Для просмотра ссылки Войдиили Зарегистрируйся, привязываем свою учётную запись GitHub и авторизуемся (вступаем в список ожидания Copilot, если ещё не сделали это).

Изображение автора
Переключайтесь между предлагаемыми вариантами кода, используя Option + ] и Option + [, или принимайте весь код клавишей Tab.
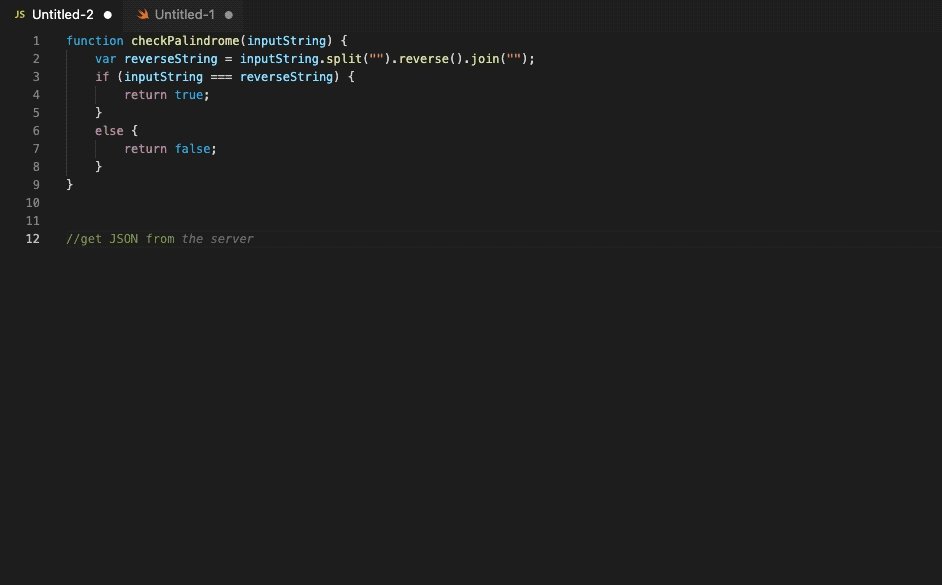
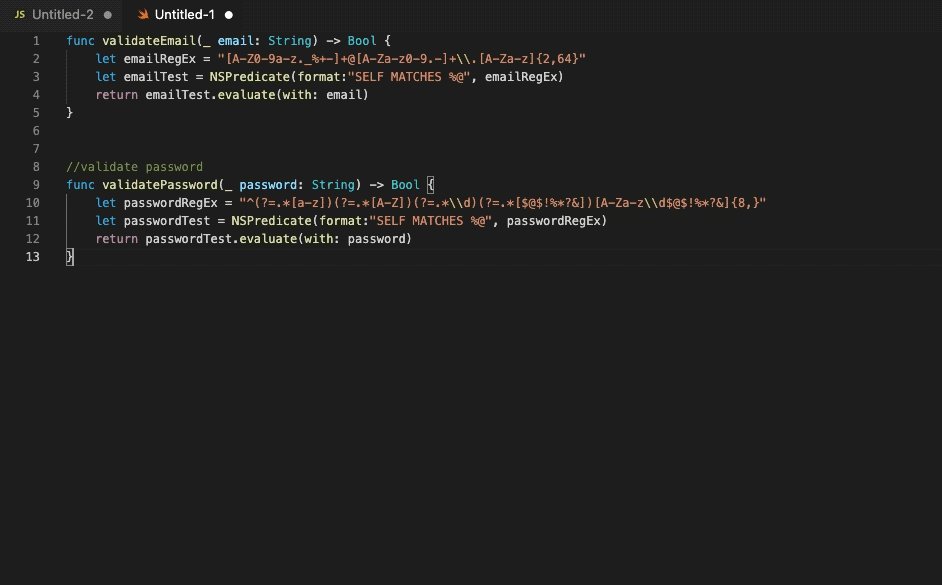
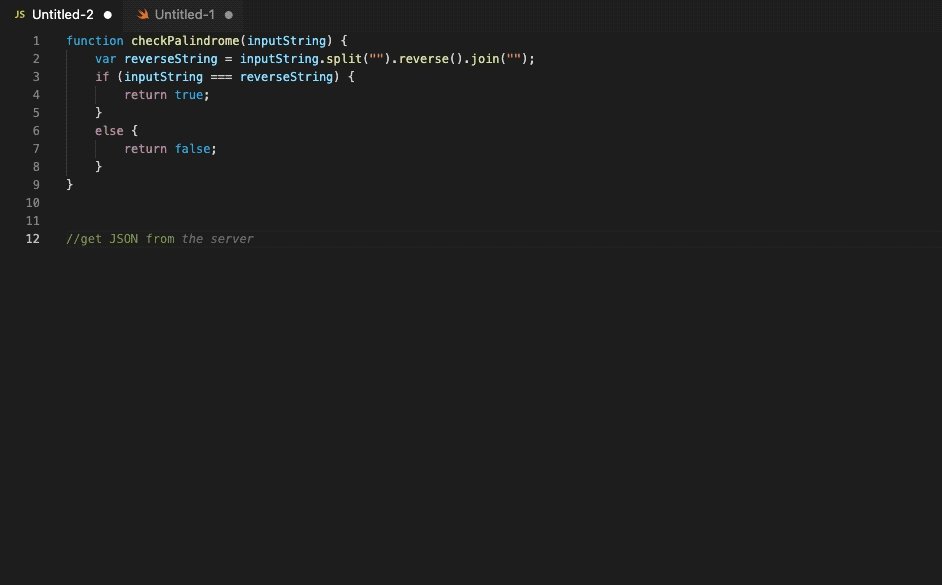
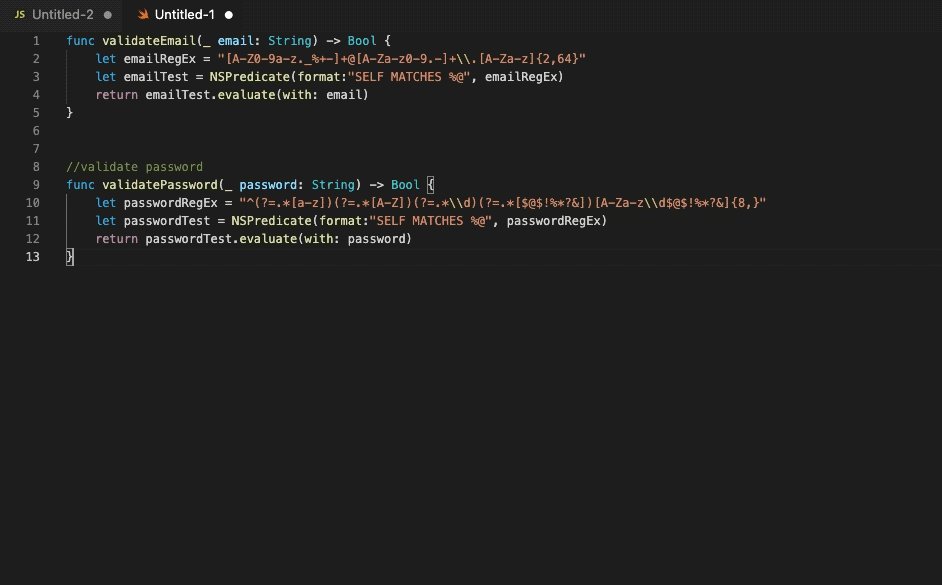
Возможности Copilot поистине безграничны. Нам удалось быстро создать функции для проверки строки-палиндрома, электронной почты, паролей и не только.
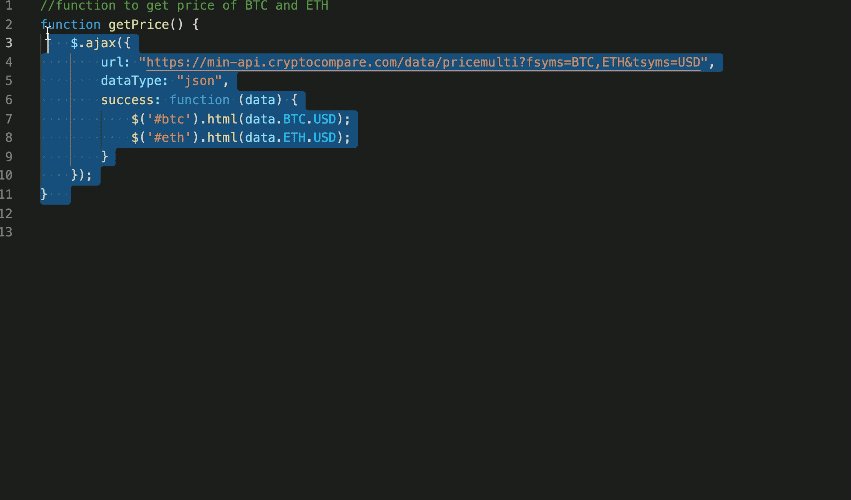
Напишите "current price of Bitcoin and Ethereum" («Текущая цена биткоина и эфириума»), и Copilot сгенерирует нужную функцию в режиме реального времени. Но самое ценное — Copilot копирует функциональность почти всех посвящённых готовым фрагментам кода расширений VS Code.
Но при работе с VS Code и тестировании API часто происходит переключение контекста (точнее, приложений). Поможет Для просмотра ссылки Войдиили Зарегистрируйся — легковесный, чистый и простой инструмент расширения клиента Rest API.
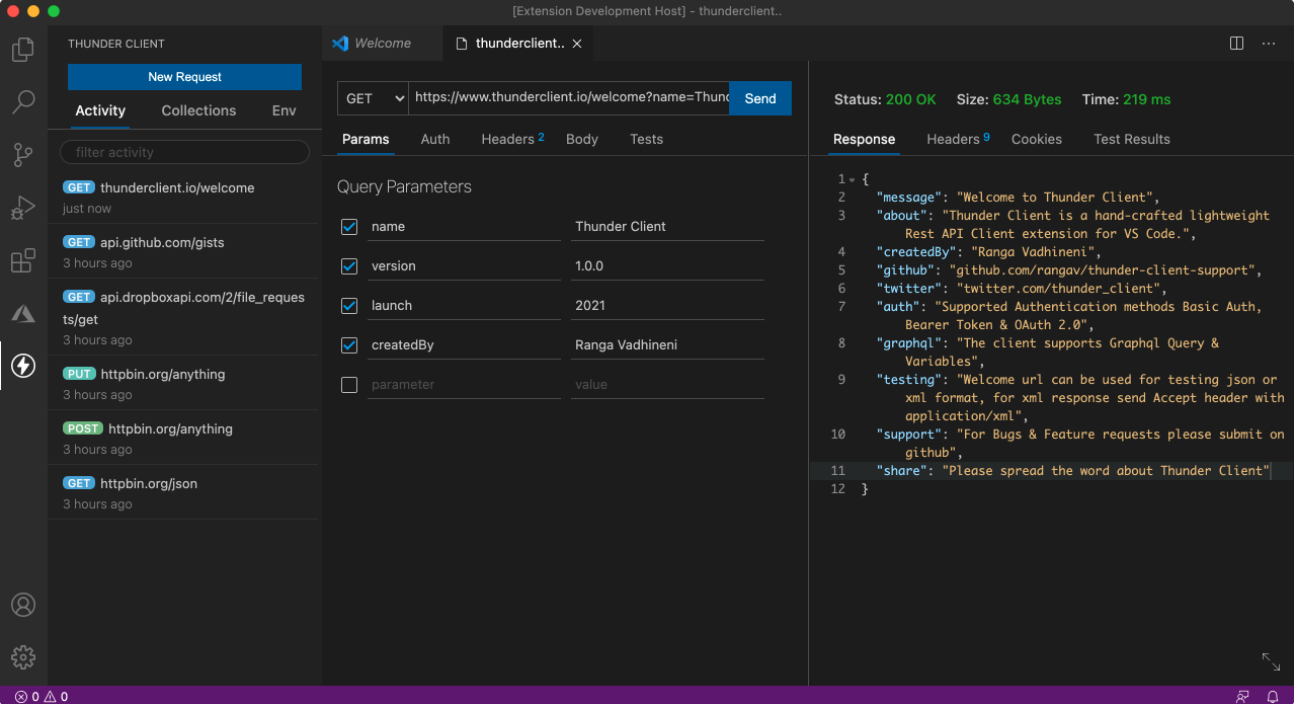
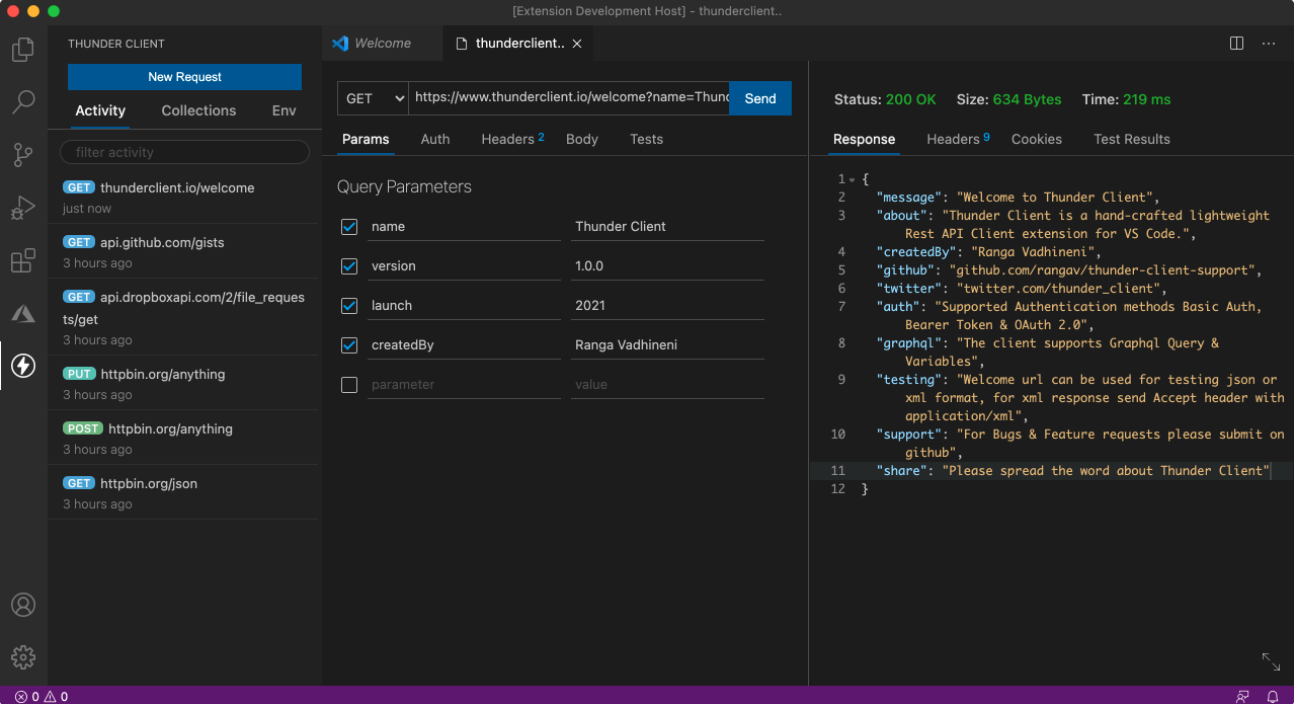
Он позволяет быстро тестировать конечные точки API кодовой базы в самом редакторе, минимизируя переключение вкладок. Бесскриптовые тесты делают его прекрасной альтернативой облегчённого Postman:

Скриншот Для просмотра ссылки Войдиили Зарегистрируйся
или Зарегистрируйся делает всё это автоматически прямо в редакторе VS Code, сохраняя скриншоты в буфере обмена:

Для просмотра ссылки Войдиили Зарегистрируйся
или Зарегистрируйся — генератор случайных изображений-заполнителей разных категорий.
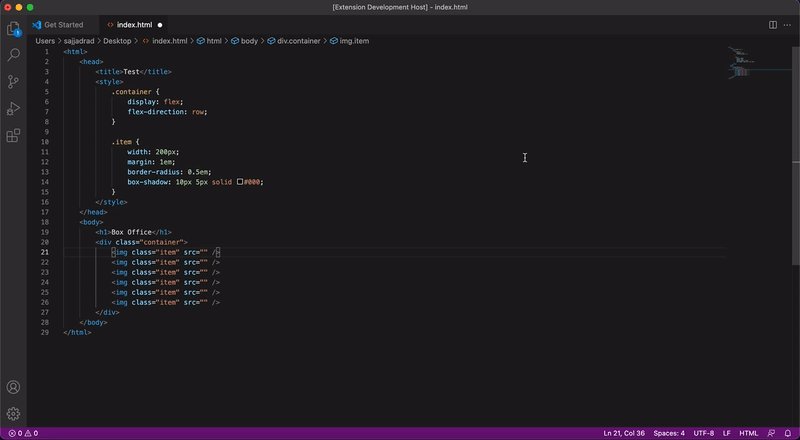
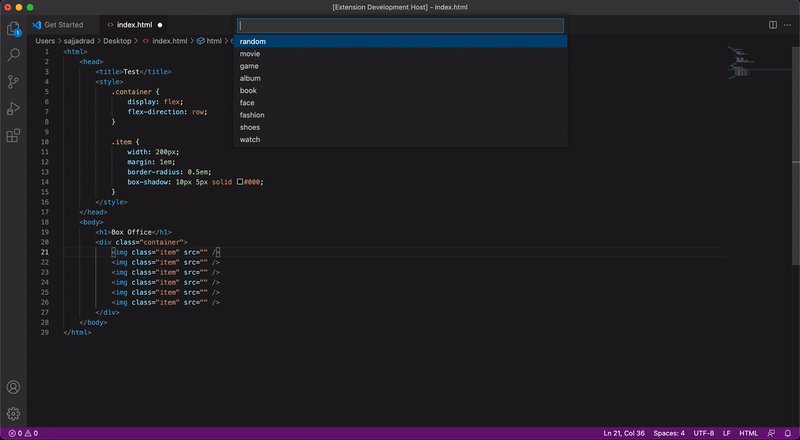
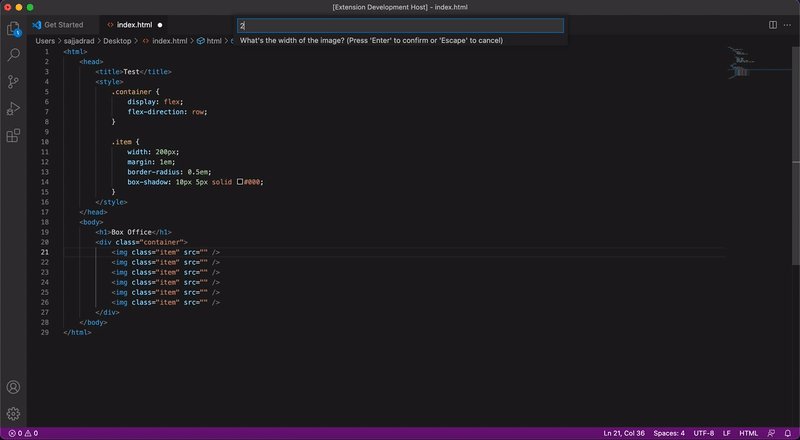
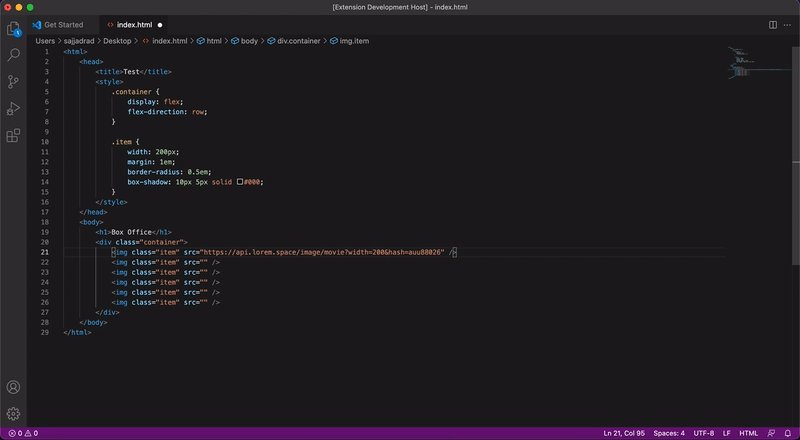
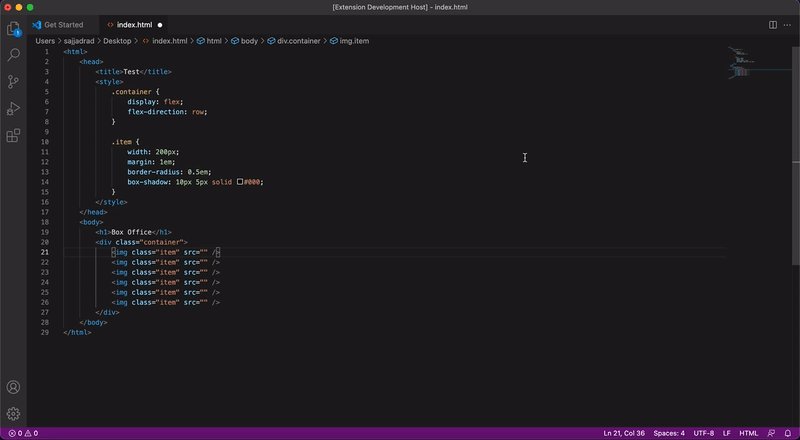
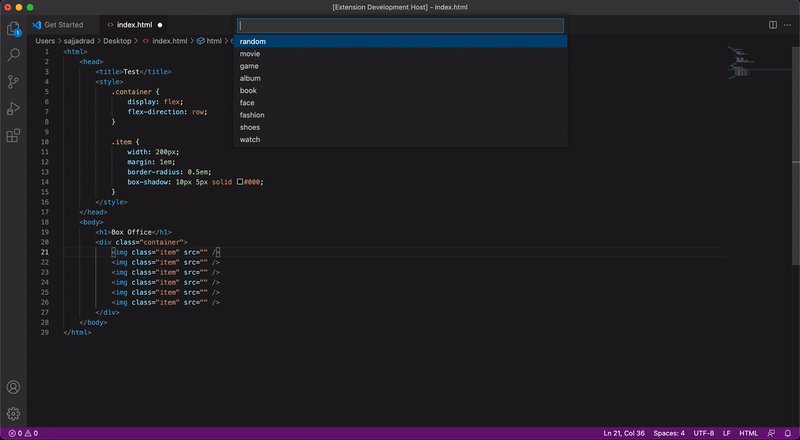
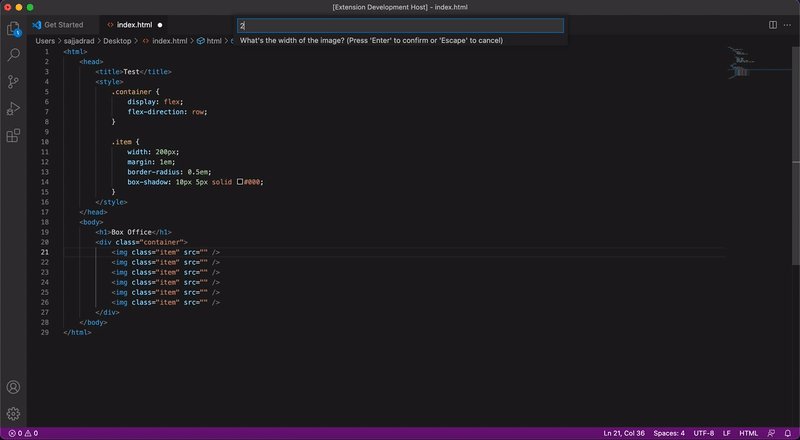
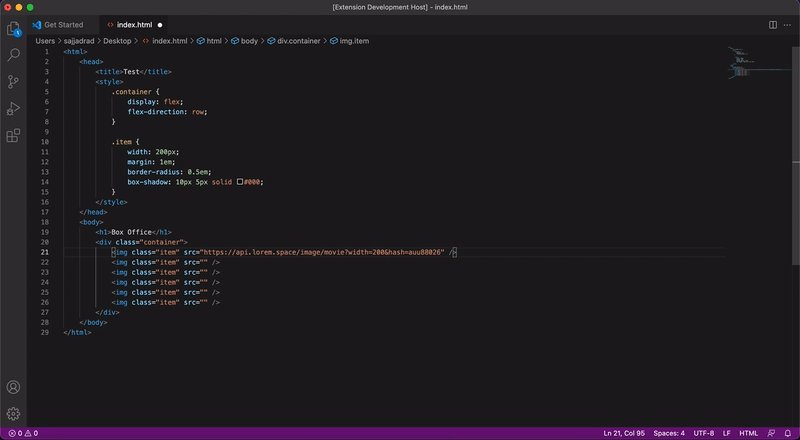
По CMD + Shift + P, выбираем из выпадающего списка Lorem.space, категорию (пицца, гамбургер, лицо или мебель), задаём длину и ширину — lorem.space сгенерирует URL-адрес изображения-заполнителя:

Для просмотра ссылки Войдиили Зарегистрируйся
или Зарегистрируйся — новое расширение от Mintlify, с которым писать документацию интересно и увлекательно.
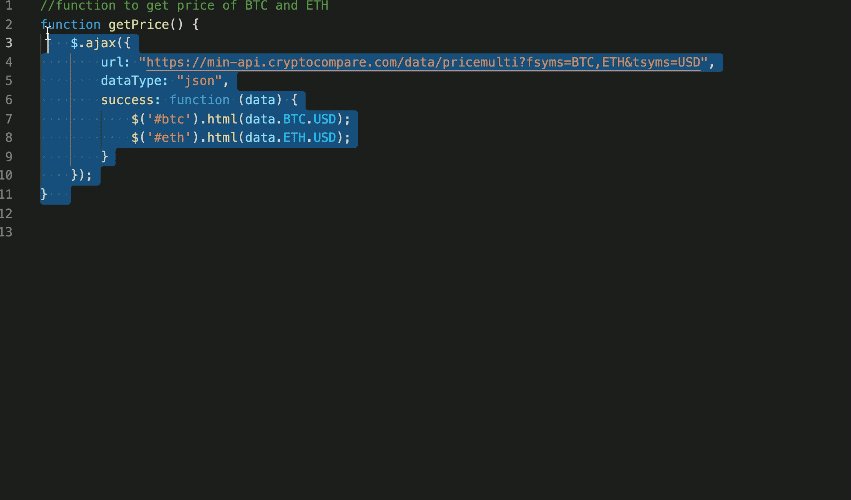
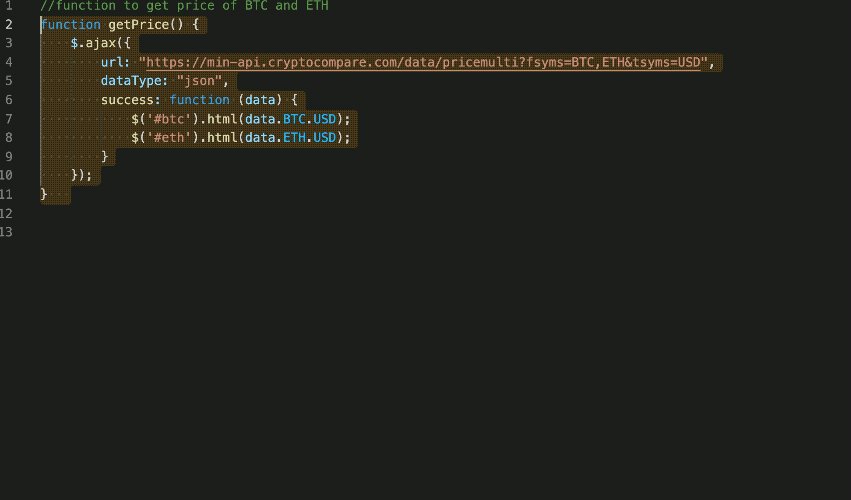
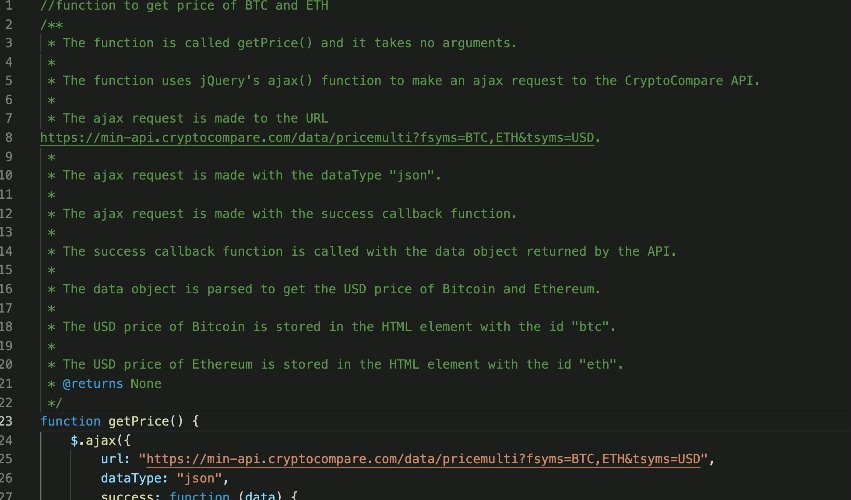
На Mac просто выделяем код и нажимаем Command + ., чтобы сгенерировать документацию для функции. Мы протестировали AI Doc Writer на одной из функций, созданных с помощью GitHub Copilot, — результаты приличные.
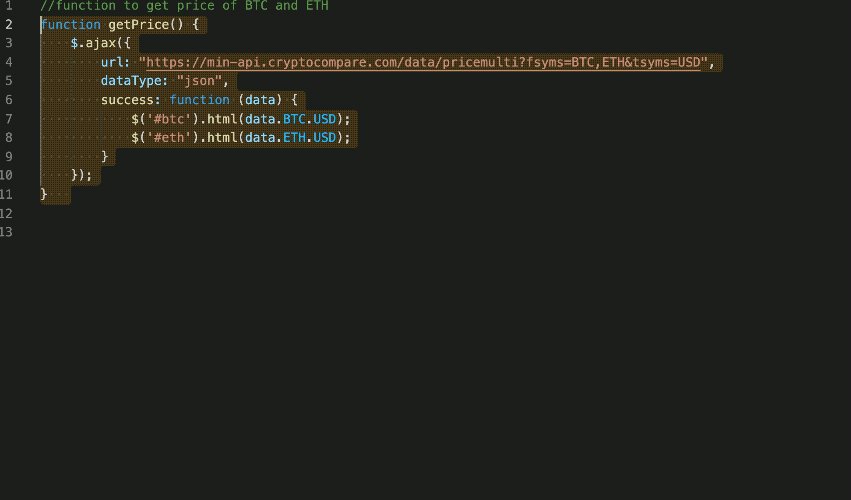
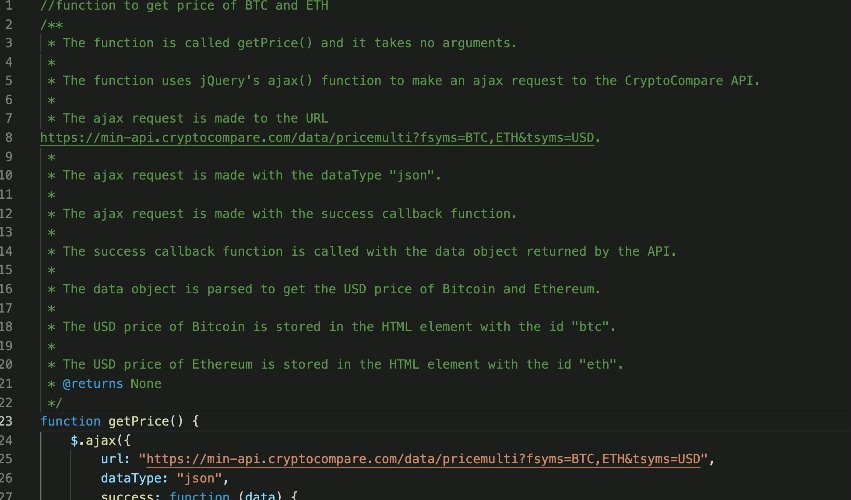
Посмотрите: при выборе пробельных символов функции создаётся совершенно иная документация:

Изображение автора
Для просмотра ссылки Войдиили Зарегистрируйся — ещё одно расширение VS Code. Оно позволяет находить сниппеты, записывая поисковые запросы на естественном языке, и даже спрашивать о назначении той или иной части кода. На момент написания этой статьи расширение — в закрытой бета-версии.
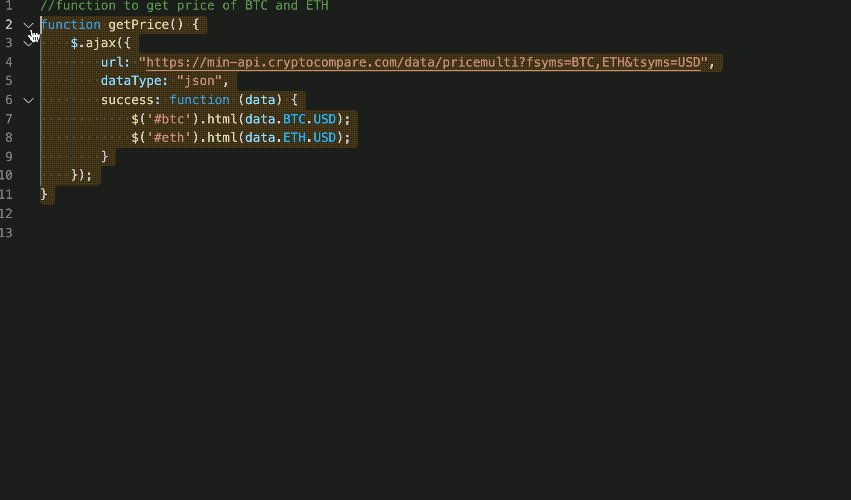
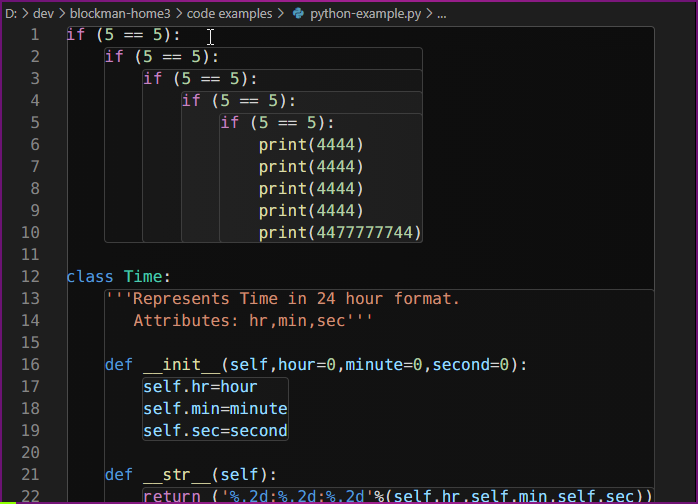
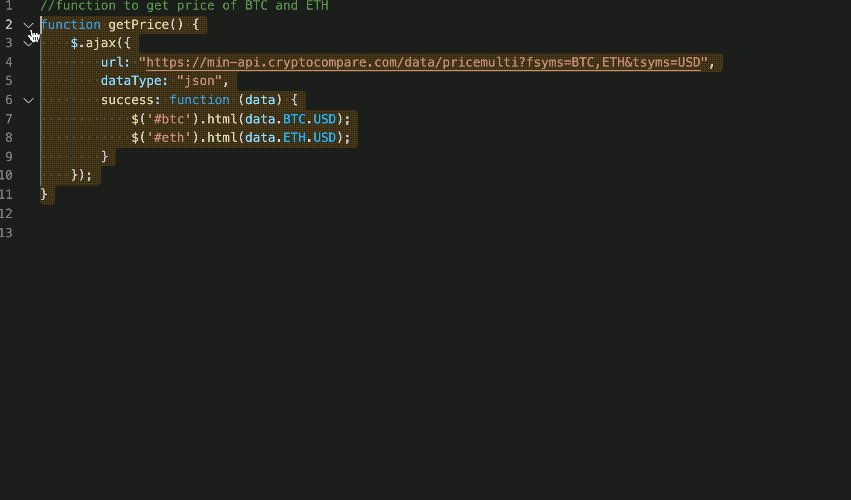
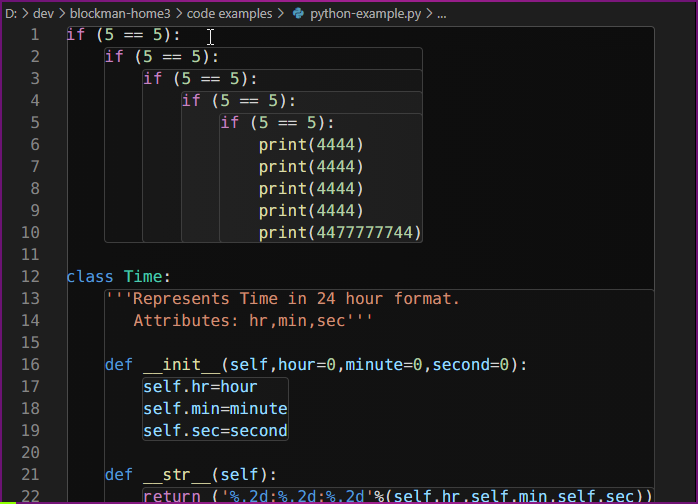
или Зарегистрируйся разбивает код на блоки, позволяя менять их цвета и глубину, переключать фокус и выполнять другие настройки. Посмотрите, как хорошо Blockman работает с отступом:

Для просмотра ссылки Войдиили Зарегистрируйся
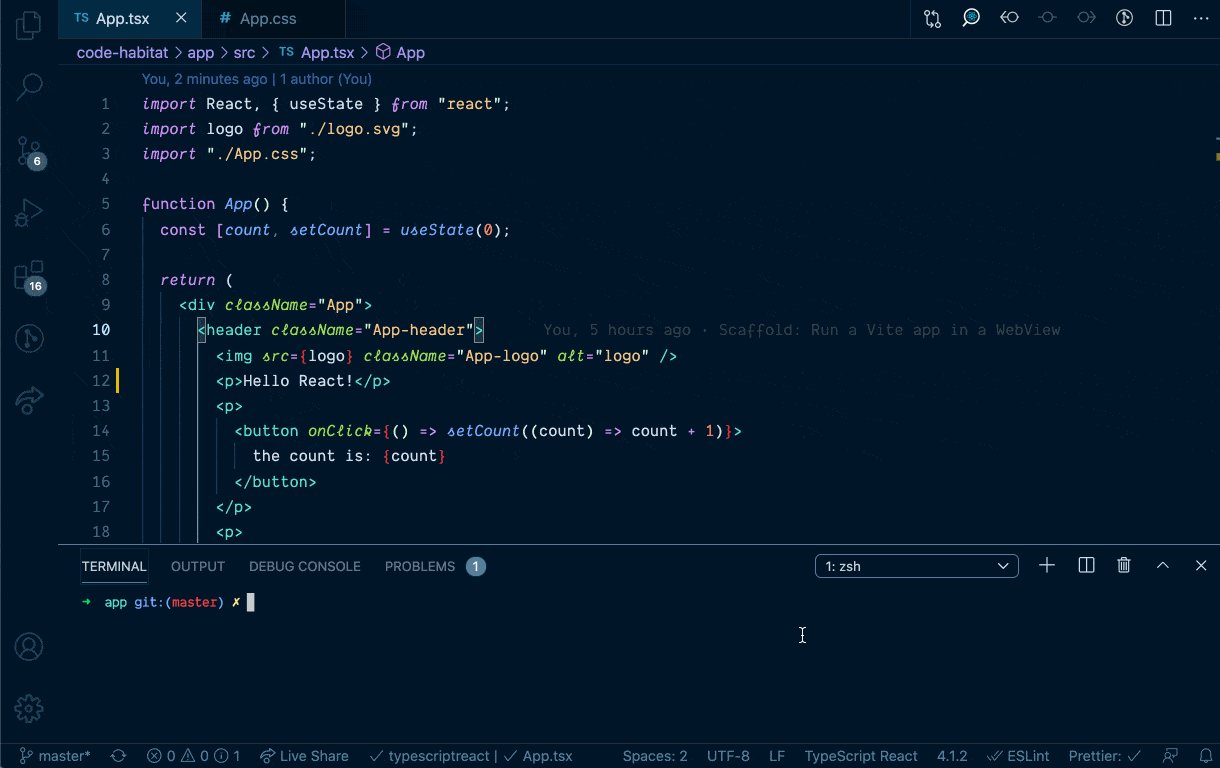
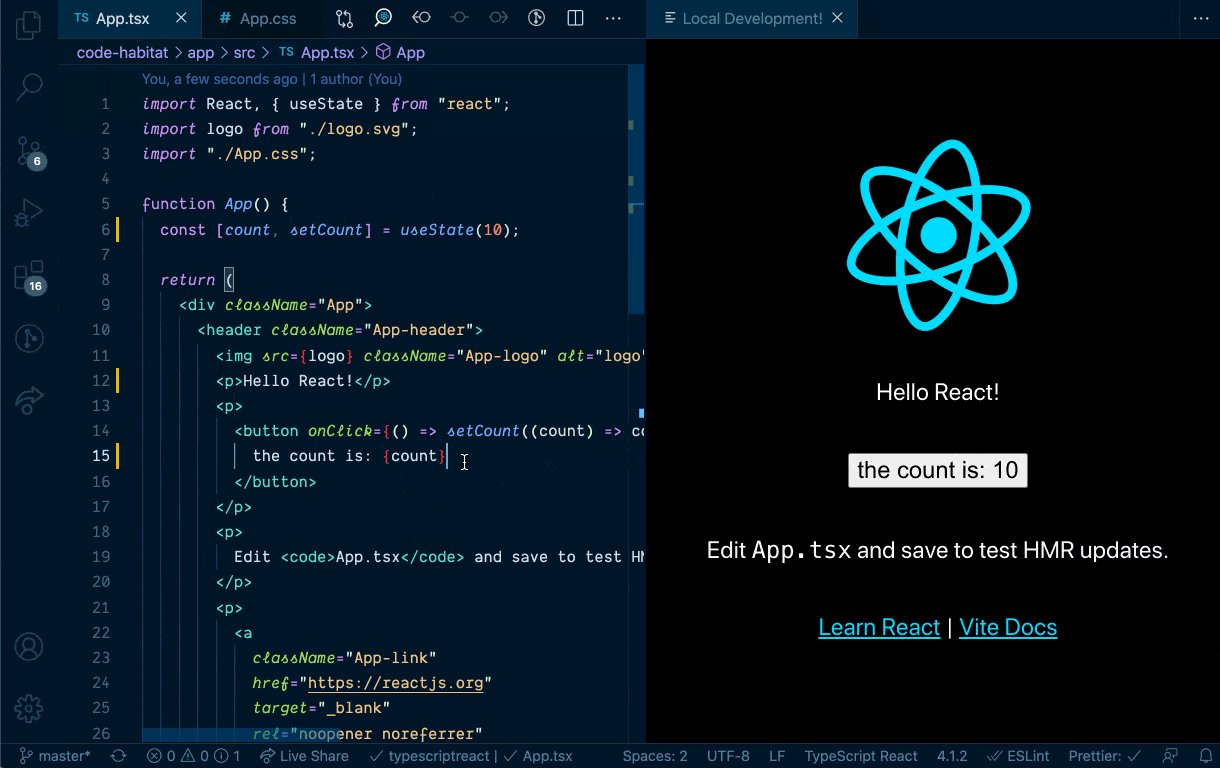
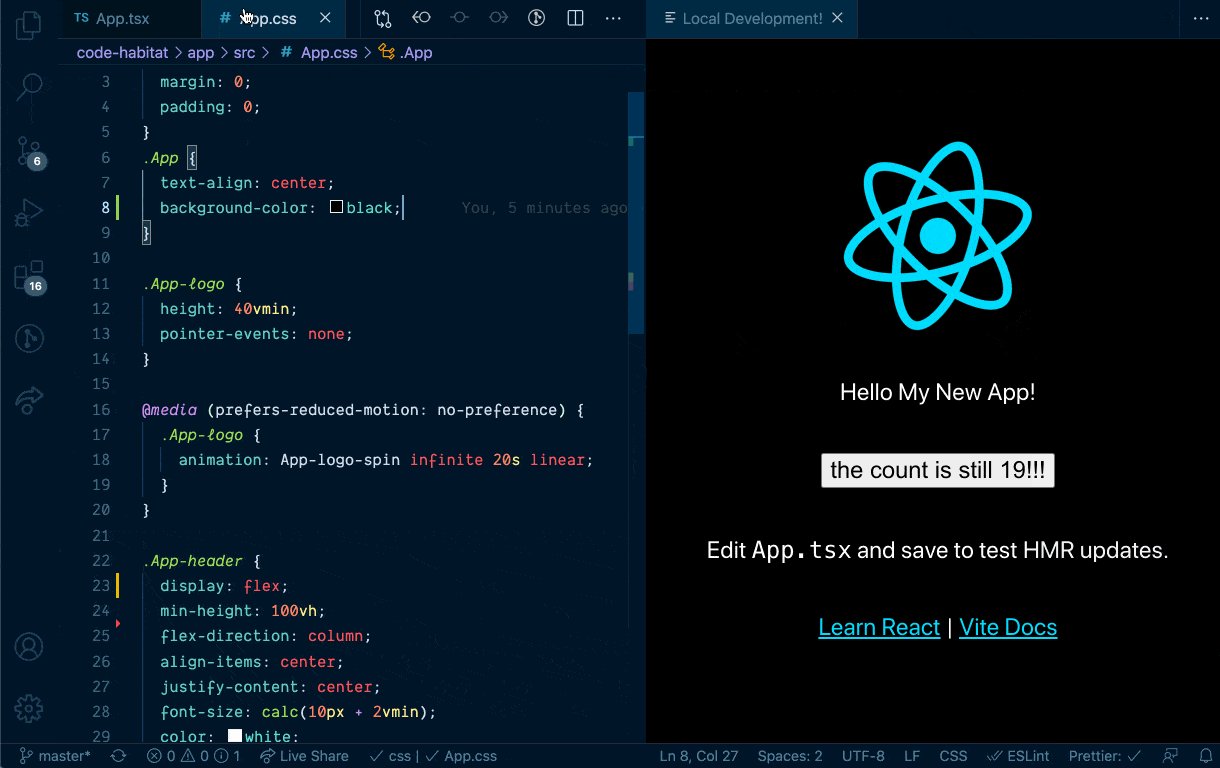
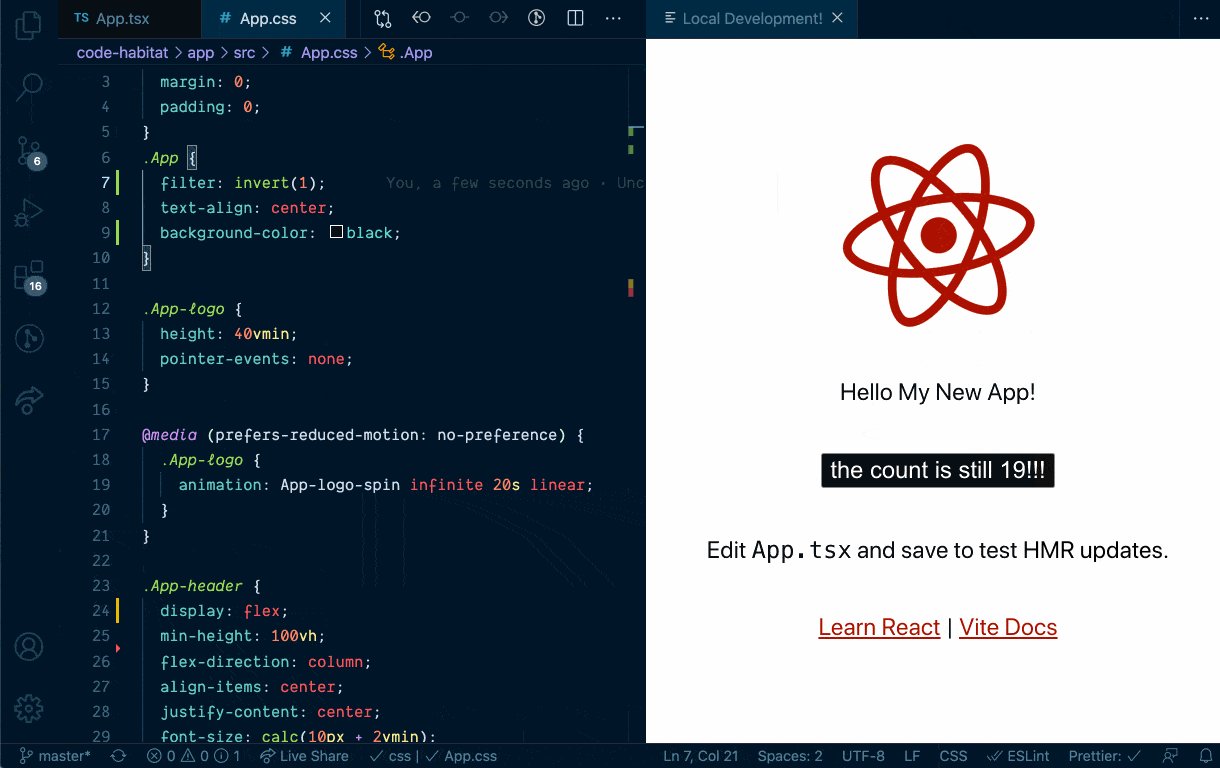
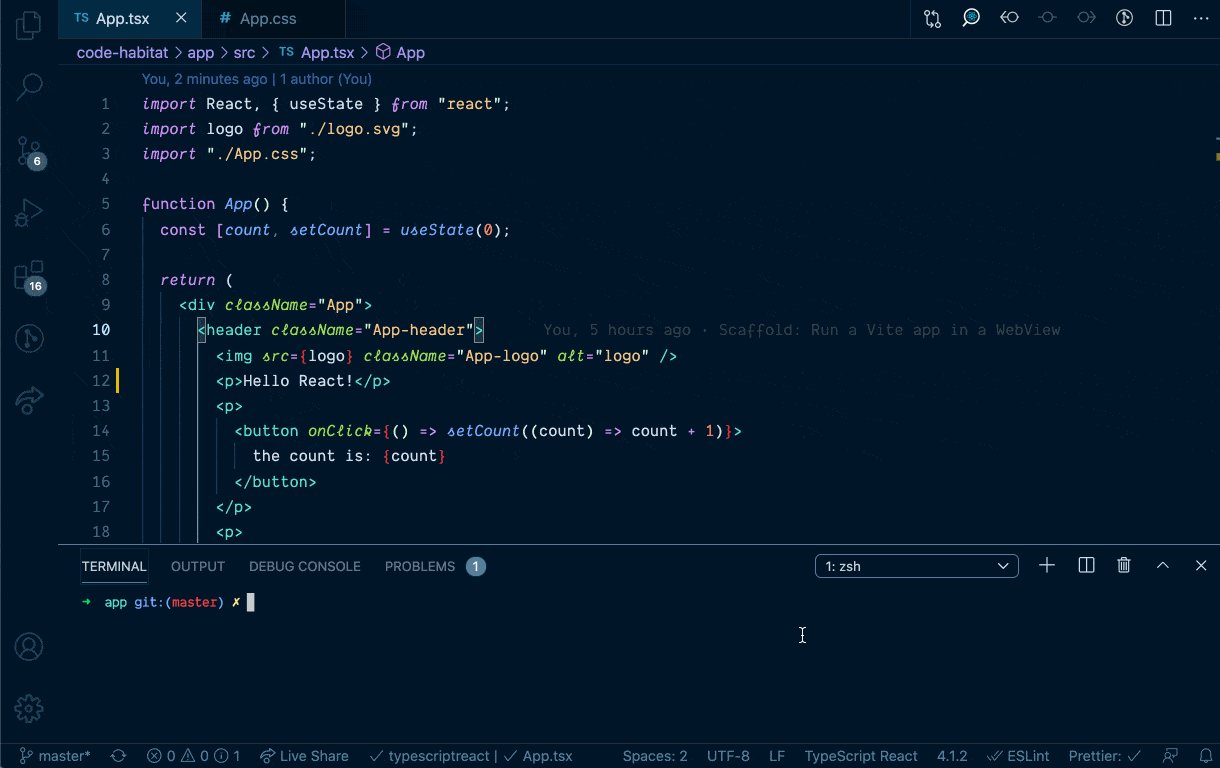
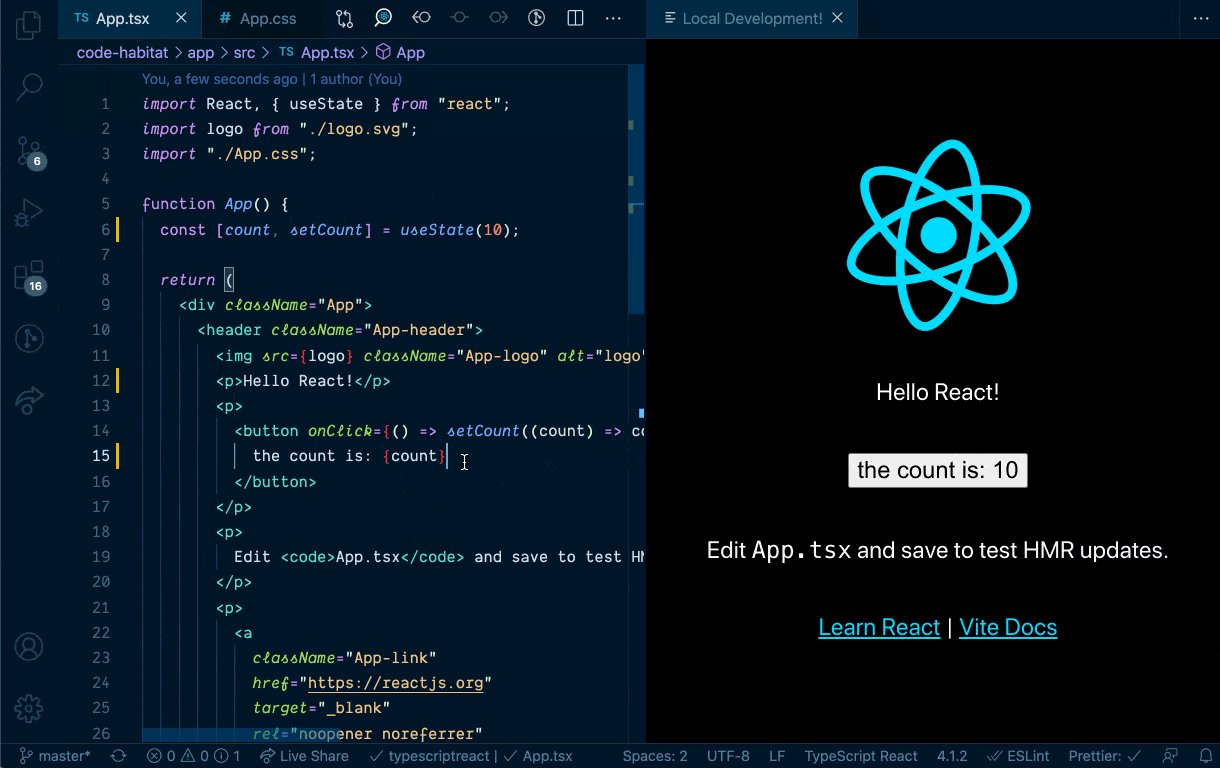
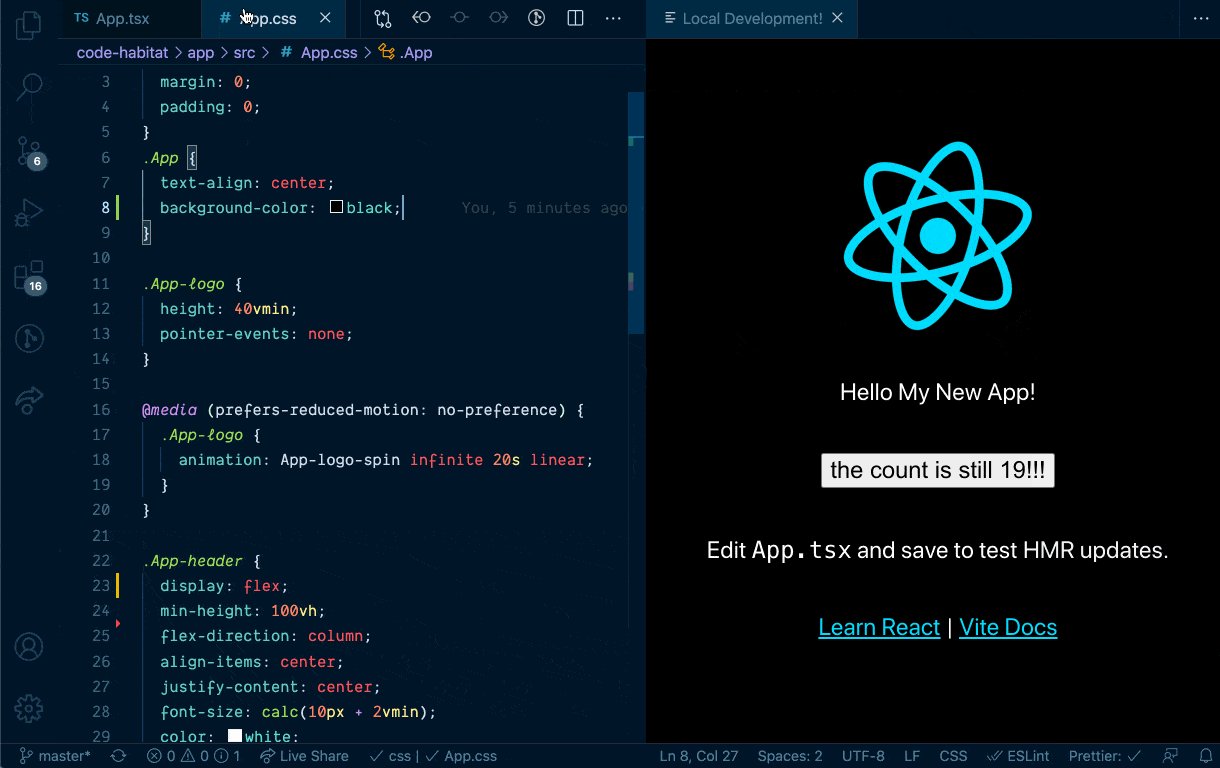
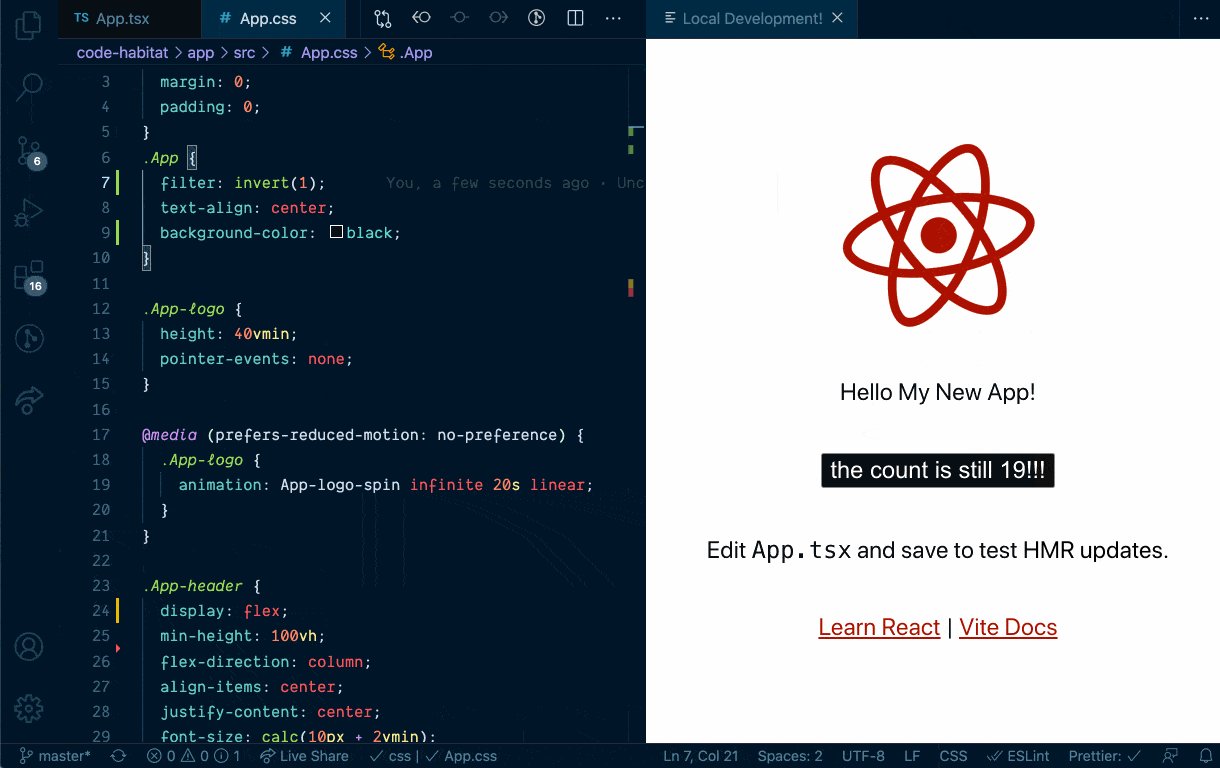
или Зарегистрируйся — ещё одно расширение VS Code, которое минимизирует переключение контекста, позволяя запускать и просматривать изменения веб-приложений в самом редакторе. Переключения между VS Code и браузером теперь в прошлом. Кроме того, с Live Frame можно записывать или показывать интерактивные руководства с демонстрацией:

Для просмотра ссылки Войдиили Зарегистрируйся

Результаты недавнего опроса разработчиков на Stack Overflow только подтверждают лидерство VS Code.
Во многом такая популярность объясняется огромной библиотекой расширений, позволяющей легко использовать сторонние API. Также можно создавать собственные Для просмотра ссылки Войди
В 2021 году вышло много новых расширений VS Code, тепло принятых разработчиками. Рассмотрим те, что привлекли моё внимание. Надеюсь, это поможет вам стать продуктивнее.
1. GitHub Copilot
Начнём с популярного ИИ, созданного GitHub и Для просмотра ссылки ВойдиИспользующие VS Code или JetBrains разработчики будут в восторге: в Copilot предлагаются целые блоки кода для большинства языков программирования. Хотите большего? Можно буквально общаться с Copilot из своей IDE. Загружаем Для просмотра ссылки Войди
Мы протестировали с GitHub Copilot ряд готовых фрагментов кода на JavaScript и Swift — результаты приличные. Начните писать функцию или просто добавьте комментарий о том, чего хотите от кода, — и получите от Copilot хороший код:Придётся подождать, пока вам откроют доступ: это делают вручную.

Изображение автора
Переключайтесь между предлагаемыми вариантами кода, используя Option + ] и Option + [, или принимайте весь код клавишей Tab.
Возможности Copilot поистине безграничны. Нам удалось быстро создать функции для проверки строки-палиндрома, электронной почты, паролей и не только.
Напишите "current price of Bitcoin and Ethereum" («Текущая цена биткоина и эфириума»), и Copilot сгенерирует нужную функцию в режиме реального времени. Но самое ценное — Copilot копирует функциональность почти всех посвящённых готовым фрагментам кода расширений VS Code.
2. Thunder Client
Тестирование API — важная часть рутинного рабочего процесса. Один из главных инструментов разработчика здесь — это Postman, используемый также для проверки конечных точек API перед их интеграцией в приложения.Но при работе с VS Code и тестировании API часто происходит переключение контекста (точнее, приложений). Поможет Для просмотра ссылки Войди
Он позволяет быстро тестировать конечные точки API кодовой базы в самом редакторе, минимизируя переключение вкладок. Бесскриптовые тесты делают его прекрасной альтернативой облегчённого Postman:

Скриншот Для просмотра ссылки Войди
3. Snipped
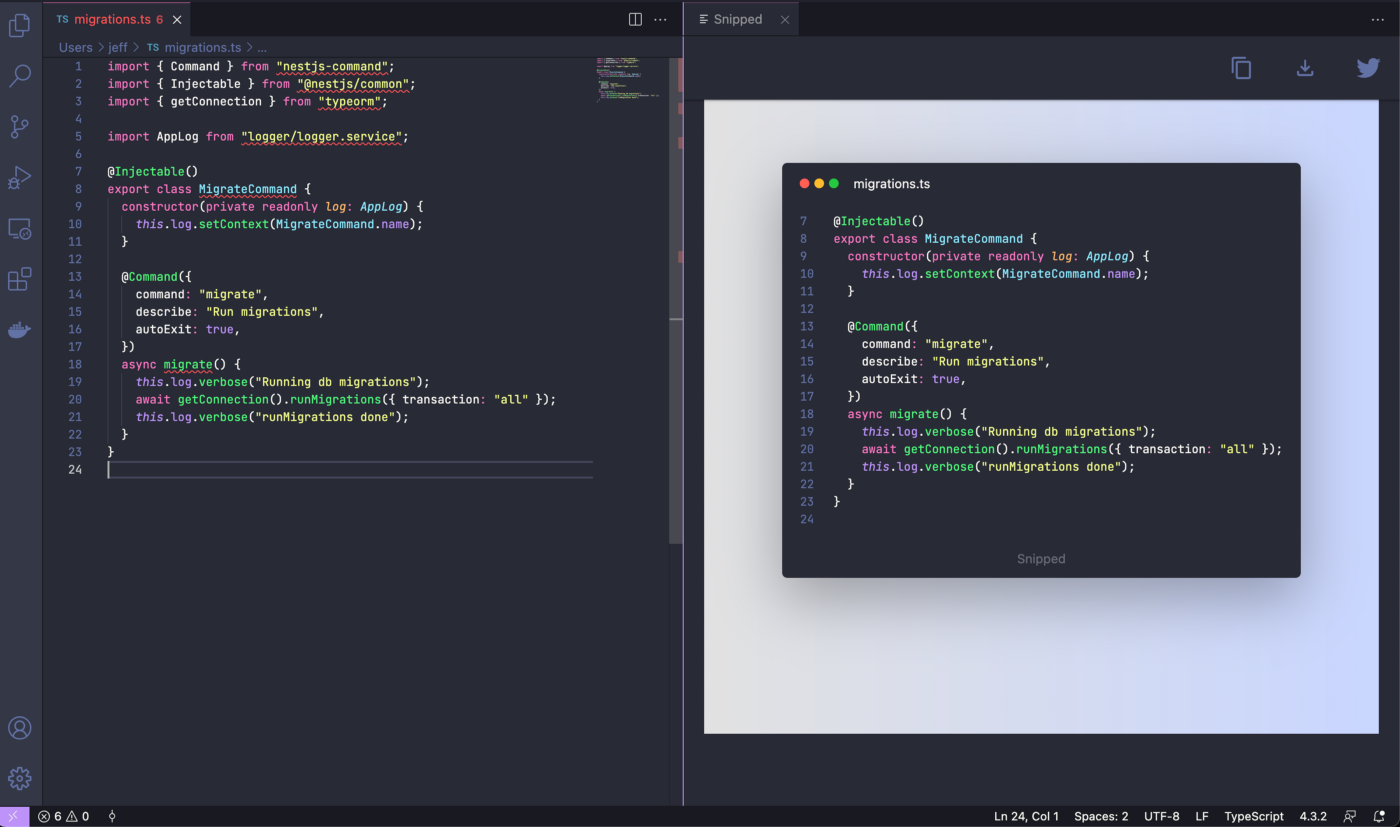
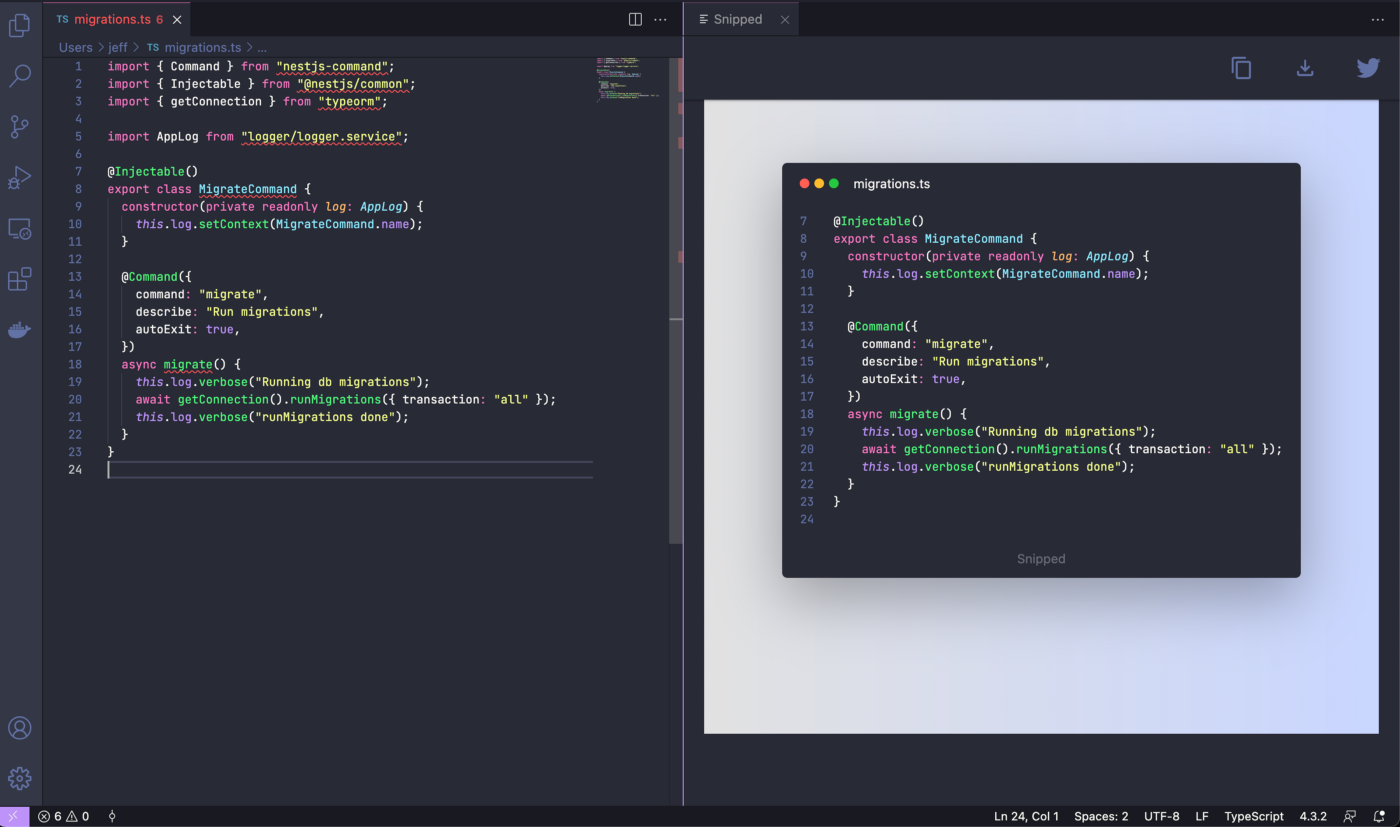
Делясь друг с другом фрагментами кода в соцсетях, мы обычно копируем и вставляем их в carbon.now.sh, а затем экспортируем скриншоты. Для просмотра ссылки Войди
Для просмотра ссылки Войди
4. Lorem.space
Следующее расширение VS Code идеально для создания прототипа веб-приложения с фиктивным содержимым. Для просмотра ссылки ВойдиПо CMD + Shift + P, выбираем из выпадающего списка Lorem.space, категорию (пицца, гамбургер, лицо или мебель), задаём длину и ширину — lorem.space сгенерирует URL-адрес изображения-заполнителя:

Для просмотра ссылки Войди
5. AI Doc Writer для JavaScript и TypeScript
У разработчиков обычно разное отношение к написанию документации: одни это приветствуют, другие считают накладными расходами. Для просмотра ссылки ВойдиНа Mac просто выделяем код и нажимаем Command + ., чтобы сгенерировать документацию для функции. Мы протестировали AI Doc Writer на одной из функций, созданных с помощью GitHub Copilot, — результаты приличные.
Посмотрите: при выборе пробельных символов функции создаётся совершенно иная документация:

Изображение автора
Для просмотра ссылки Войди
Пока расширение изъято из магазина VS Code.
6. Blockman
Хотите выделить часть кода, чтобы обратить внимание на какой-то его блок или изучить потоки управления? Для просмотра ссылки Войди
Для просмотра ссылки Войди
7. Live Frame
Для просмотра ссылки Войди
Для просмотра ссылки Войди
